Python で GUI アプリを作成するときに Qt の Python 用バインディングである PySide (Qt for Python) を使用することが多くなりました。散布図などのチャート作成には、もっぱら matplotlib を使っていますが、他の選択肢も検討しようと、QtCharts というチャート作成用ライブラリの使い方をまとめました。
当初、PySide 用の QtCharts のサンプルが見つからず、C++ 用のサンプル [1] を PySide 用に書き直していましたが、よく探してみると PySide 用サンプルもありました [2]。ここでは、勉強がてら C++ 用のサンプルを書き直したものを紹介していきます。
本記事では、下記の OS 環境を使用しています。

|
Fedora 34 Workstation | x86_64 |
| - Python 3.9.6 | ||
| - PySide6 6.1.2 (venv) | ||
| - IDE: PyCharm 2021.1.3 (Community Edition) | ||
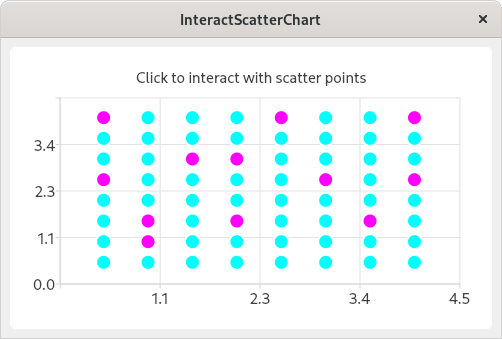
InteractScatterChart(やりとりできる散布図)
ScatterChart(散布図)をインタラクティブに変化させるサンプルです。
qtcharts_interactscatterchart.py
実行例を下記に示しました。マウスでプロット点をクリックすると水色から赤紫色(あるいはその逆)に変化します。
qtcharts_interactscatterchart.py の実行例
データ点クリック時のイベントで何か処理をするには、データ列(このサンプルの場合、series_a と series_b )にバインディングを指定します。
series_a.clicked.connect(lambda point: self.handleClickedPoint(point, series_a, series_b))
series_b.clicked.connect(lambda point: self.handleClickedPoint(point, series_b, series_a))
def handleClickedPoint(self, clickedPoint: QPointF, series_old: QScatterSeries, series_new: QScatterSeries): ...
...
...
データ点をクリックするイベントから簡単に処理へバインディングできるのは、データ解析用のアプリを作る場合に魅力的な機能ですが、大量のデータを扱ったときにリソースをどれだけ消費することになるかが気になるところです。別途、調べてみる予定です。
参考サイト
にほんブログ村



0 件のコメント:
コメントを投稿