Python で GUI アプリを作成するときに Qt の Python 用バインディングである PySide (Qt for Python) を使用することが多くなりました。散布図などのチャート作成には、もっぱら matplotlib を使っていますが、他の選択肢も検討しようと、QtCharts というチャート作成用ライブラリの使い方をまとめました。
当初、PySide 用の QtCharts のサンプルが見つからず、C++ 用のサンプル [1] を PySide 用に書き直していましたが、よく探してみると PySide 用サンプルもありました [2]。ここでは、勉強がてら C++ 用のサンプルを書き直したものを紹介していきます。
本記事では、下記の OS 環境を使用しています。

|
Fedora 34 Workstation | x86_64 |
| - Python 3.9.6 | ||
| - PySide6 6.1.2 (venv) | ||
| - IDE: PyCharm 2021.1.3 (Community Edition) | ||
ScatterChart(散布図)
ScatterChart(散布図)は、横軸と縦軸それぞれに別の量をとり、データが当てはまるところに点をプロットするグラフです。2つの量に関係があるかどうかをみるのに便利です。
qtcharts_scatterchart.py
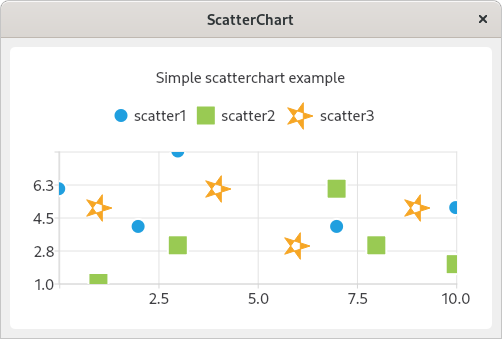
実行例を下記に示しました。
qtcharts_scatterchart.py の実行例
QScatterSeries クラスのインスタンスに、表示するシンボル (Marker) の種類、大きさを指定して、データ列を定義するのが基本です。
series = QScatterSeries()
series.setName('scatter')
series.setMarkerShape(QScatterSeries.MarkerShapeCircle)
series.setMarkerSize(15.0)
series.append(0, 6)
series.append(2, 4)
...
...
サンプルでは series3 で星型のイメージを定義していますが、QPainterPath や QPainter クラスの使用経験が自分に不足していますので、経験を積んで別の機会に説明します。🙇🙏
参考サイト
にほんブログ村



0 件のコメント:
コメントを投稿