Python で GUI アプリを作成するときに Qt の Python 用バインディングである PySide (Qt for Python) を使用することが多くなりました。散布図などのチャート作成には、もっぱら matplotlib を使っていますが、他の選択肢も検討しようと、QtCharts というチャート作成用ライブラリの使い方をまとめました。
当初、PySide 用の QtCharts のサンプルが見つからず、C++ 用のサンプル [1] を PySide 用に書き直していましたが、よく探してみると PySide 用サンプルもありました [2]。ここでは、勉強がてら C++ 用のサンプルを書き直したものを紹介していきます。
本記事では、下記の OS 環境を使用しています。

|
Fedora 34 Workstation | x86_64 |
| - Python 3.9.6 | ||
| - PySide6 6.1.2 (venv) | ||
| - IDE: PyCharm 2021.1.3 (Community Edition) | ||
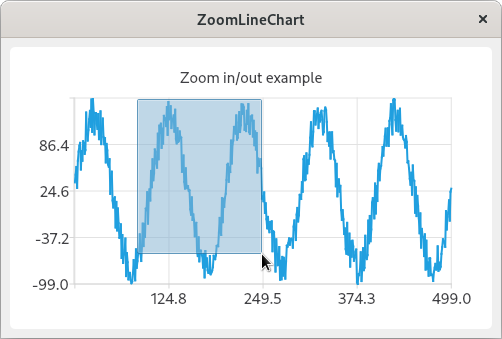
ZoomLineChart(ズーム付き折れ線グラフ)
ZoomLineChart(ズーム付き折れ線グラフ)は、拡大縮小機能が付いた時系列などの連続的変化をとらえるときに使用するグラフです。
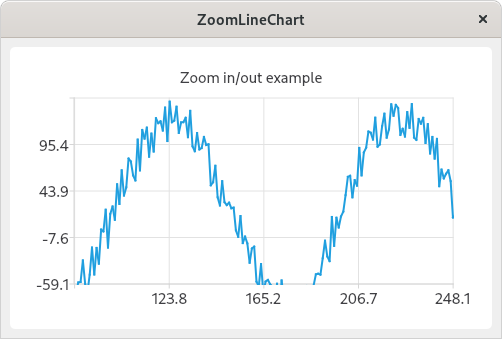
実行例を下記に示しました。左クリック+ドラッグで拡大する矩形領域を選び、マウスボタンを離すと拡大されます。
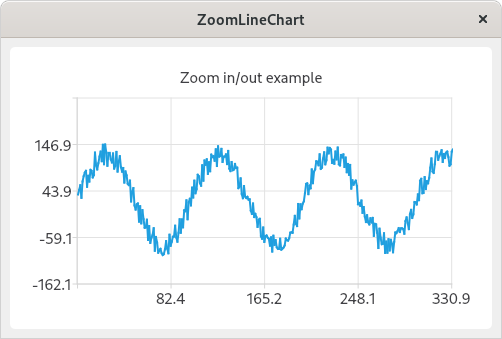
右クリックすると、縮小されますが元に戻るというわけではないようです。
ズームの機能は、QChartView クラスのインスタンス、あるいは継承したクラスのコンストラクタで下記の黒字三行を追加するだけです。
class ZoomLineChart(QChartView):
def __init__(self):
super().__init__()
chart = self.init_ui()
self.setChart(chart)
self.setRenderHint(QPainter.Antialiasing)
self.setMouseTracking(True)
self.setInteractive(True)
self.setRubberBand(QChartView.RectangleRubberBand)
self.setRubberBand の rubber band って輪ゴムのことです。Qt では拡大縮小を輪ゴムの伸び縮みに例えているのでしょうか。
いや、QRubberBand クラスの説明 [3] によると、
ラバーバンド (rubber band) は、新しい境界線を示すのによく使われます。とありますので、ズームに直接関係しているわけではなく、境界線、このサンプルではドラッグして定めた矩形領域の境目のことのようです。
ラバーバンド (rubber band) は、英語では輪ゴムとかゴムバンドぐらいの意味ですので、直感的な印象とはギャップがあるネーミングです。
参考サイト
- Qt Charts Examples | Qt Charts 6.1.2
- Qt for Python Examples — Qt for Python
- QRubberBand Class | Qt Widgets 6.2.0
にほんブログ村





0 件のコメント:
コメントを投稿