Python で GUI アプリを作成するときに Qt の Python 用バインディングである PySide (Qt for Python) を使用することが多くなりました。散布図などのチャート作成には、もっぱら matplotlib を使っていますが、他の選択肢も検討しようと、QtCharts というチャート作成用ライブラリの使い方をまとめました。
当初、PySide 用の QtCharts のサンプルが見つからず、C++ 用のサンプル [1] を PySide 用に書き直していましたが、よく探してみると PySide 用サンプルもありました [2]。ここでは、勉強がてら C++ 用のサンプルを書き直したものを紹介していきます。
本記事では、下記の OS 環境を使用しています。

|
Fedora 34 Workstation | x86_64 |
| - Python 3.9.6 | ||
| - PySide6 6.1.2 (venv) | ||
| - IDE: PyCharm 2021.2 (Community Edition) | ||
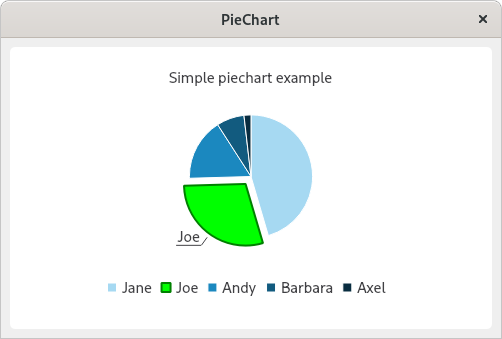
PieChart(円グラフ)
円グラフは、円全体を 100% として、その中に占める項目の構成比を扇形で表したグラフです。
実行例を下記に示しました。
QPieSeries クラスのインスタンスに、データラベルとデーター量を対にして追加します。
series = QPieSeries()
series.append('Jane', 25)
series.append('Joe', 16)
series.append('Andy', 9)
series.append('Barbara', 4)
series.append('Axel', 1)
特定のデータを際立たしたい場合には、定義したデータを格納した slices のリストから(0 からの)順番を指定して QPieSlice クラスのインスタンスを取り出し、装飾します。
slice1 = series.slices()[1]
slice1.setExploded()
slice1.setLabelVisible()
slice1.setPen(QPen(Qt.darkGreen, 2))
slice1.setBrush(Qt.green)
参考サイト
にほんブログ村