Kivy は、NUI (Natural User Interface) を持つモバイルアプリやその他のマルチタッチアプリケーションソフトウェアを開発するためのフリーでオープンソースの Python フレームワークです。MIT ライセンスのもとで配布され、Android, iOS, Linux, macOS そして Windows で動作させることができます。
Wikipedia より引用、翻訳、編集
使ったことのなかった Python の GUI ライブラリ(フレームワーク)、Kivy に興味を持ったので [1]、ひととおりウィジェットのサンプルを作ってみようとしています。サンプルを作っていくにあたって、どんなスタイルでコーディングするか、テンプレートみたいなものを固めていこうとあれこれ試し始めました。
今回はグリッドレイアウトのサンプルを紹介します。
Python のコードのみのサンプルと、UI 部分を分離して Kv 言語で記述した同じ動作をするサンプルを併せて紹介しています。
下記の環境で動作確認をしています。

|
Fedora Linux 36 | x86_64 |
| python3 | 3.10.6-1.fc36.x86_64 | |
| Kivy | 2.1.0 |
GridLayout (Python)
GridLayout は、子ウィジェットをマトリックス状に配置します。利用可能なスペースを取って列と行に分割し、できたセルにウィジェットを追加します。そのため配置するウィジェットが配置する位置を指定するのではなく、列数、行数(どちらか一方)を指定したグリッドエリアにウィジェットを流し込むような使い方になります。
kivy_gridlayout.py
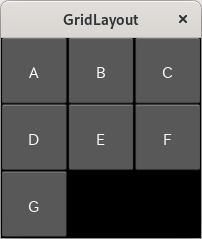
kivy_gridlayout.py の実行例
GridLayout (Python + Kv)
指定したファイルを読み込むようにしたかったので、ここでは Builder.load_file() を使って、指定したファイルを読み込むようにしています。
kivy_gridlayout_1.py
kivy_gridlayout_1.kv
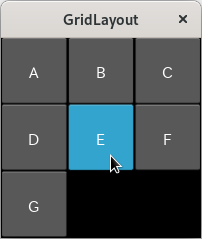
kivy_gridlayout_1.py の実行例
参考サイト
- bitWalk's: Kivy をちょろっと使ってみた [2022-07-10]
- Kv language — Kivy 2.1.0 documentation
- Widgets — Kivy 2.1.0 documentation
- Grid Layout — Kivy 2.1.0 documentation
にほんブログ村




0 件のコメント:
コメントを投稿