Kivy は、NUI (Natural User Interface) を持つモバイルアプリやその他のマルチタッチアプリケーションソフトウェアを開発するためのフリーでオープンソースの Python フレームワークです。MIT ライセンスのもとで配布され、Android, iOS, Linux, macOS そして Windows で動作させることができます。
Wikipedia より引用、翻訳、編集
使ったことのなかった Python の GUI ライブラリ(フレームワーク)、Kivy に興味を持ったので [1]、ひととおりウィジェットのサンプルを作ってみようとしています。サンプルを作っていくにあたって、どんなスタイルでコーディングするか、テンプレートみたいなものを固めていこうとあれこれ試し始めました。
今回はテキストインプットのサンプルを紹介します。
Python のコードのみと Python と、同じ動作をする UI 部分を分離して Kv 言語で記述したファイルのサンプルを併せて紹介しています。
下記の環境で動作確認をしています。

|
Fedora Linux 36 | x86_64 |
| python3 | 3.10.5-2.fc36.x86_64 | |
| Kivy | 2.1.0 |
TextInput (Python)
テキストインプットは、編集可能なプレーンテキスト用のボックスを提供します。
kivy_textinput.py
サンプルは、複数行を入力(デフォルト)するものと入力が一行の場合の2つのテキストインプットを表示しています。
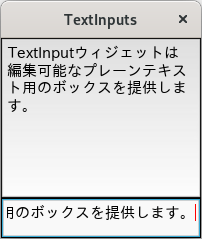
kivy_textinput.py の実行例
kivy_textinput.py の出力例
ウィジェット <kivy.uix.textinput.TextInput object at 0x7f59336c05f0> の入力: テキストインプットは、編集可能なプレーンテキスト用のボックスを提供します。 <kivy.uix.textinput.TextInput object at 0x7f59336c05f0> のフォーカスが外れました。 <kivy.uix.textinput.TextInput object at 0x7f59336e6110> がフォーカスされました。 ウィジェット <kivy.uix.textinput.TextInput object at 0x7f59336e6110> の入力: テキストインプットは、編集可能なプレーンテキスト用のボックスを提供します。
TextInput (Python + Kv)
指定したファイルを読み込むようにしたかったので、ここでは Builder.load_file() を使って、指定したファイルを読み込むようにしています。
kivy_textinput_1.py
kivy_textinput_1.kv
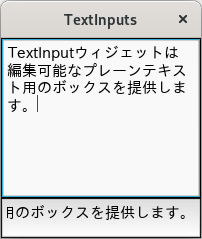
kivy_textinput_1.py の実行例
ショートカット
テキストインプットでは、下記のショートカットキーが利用できます。
| ショートカット | 説 明 |
|---|---|
| Left | カーソルを左に移動。 |
| Right | カーソルを右に移動。 |
| Up | カーソルを上に移動。 |
| Down | カーソルを下に移動。 |
| Home | カーソルを行の先頭に移動させる。 |
| End | カーソルを行の末尾に移動させる。 |
| PageUp | カーソルを三行前の先頭に移動させる。 |
| PageDown | カーソルを三行後の先頭に移動させる。 |
| Backspace | カーソルの直前にある文字を一文字削除する。 |
| Del | カーソルの直後にある文字を一文字削除する。 |
| Shift + <dir> | 文字列選択の開始。<dir> は選択を始める方向で Up, Down, Left あるいは Right。 |
| Control + c | 選択範囲をコピーする。 |
| Control + x | 選択範囲をカットする。 |
| Control + v | クリップボードの内容をペースト(貼り付け)する。 |
| Control + a | Select all the contentすべての内容を選択する。 |
| Control + z | undo(アンドゥ)、直前の操作を取り消して元の状態に戻す。 |
| Control + r | redo(リドゥ)、直前の操作を取り消す(アンドゥ)機能で一旦取り消した操作をやり直す。 |
参考サイト
- bitWalk's: Kivy をちょろっと使ってみた [2022-07-10]
- momijiame/japanize-kivy: インポートするだけで Kivy が日本語を表示できるようになります
- japanize-kivy · PyPI
- Python: インポートするだけで Kivy が日本語を表示できるようになる japanize-kivy を作った - CUBE SUGAR CONTAINER [2019-07-30]
- Kv language — Kivy 2.1.0 documentation
- Widgets — Kivy 2.1.0 documentation
- Text Input — Kivy 2.1.0 documentation
にほんブログ村




0 件のコメント:
コメントを投稿