CentOS Stream は、継続的に提供される Red Hat® Enterprise Linux (RHEL) のディストリビューション・アップストリームを、オープンソース・コミュニティのメンバーが Red Hat の開発者と連携して開発、テスト、貢献することができる、Linux® ディストリビューションです。
Red Hat は Red Hat Enterprise Linux ソースコードを CentOS Stream 開発プラットフォームで開発してから、新しい Red Hat Enterprise Linux バージョンをリリースします。Red Hat Enterprise Linux 9 は、CentOS Stream 内で構築された最初のメジャーリリースです。
来年は Red Hat Enterprise Linux 10 がリリースされると予想されますが、その開発版である CentOS Stream の開発が始まっています。まだ正式な CentOS Stream 10 のリリース前ですが、開発版の iso ファイルがダウンロード可能になっています。
CentOS Linux 7 の EOL が、今月末の 6 月 30 日になっていますので、7 月から CentOS Project のホームページが新しくなり、ひょっとすると CentOS Stream 10 も一般公開されるかもしれません。まあ、どうなるか判りませんが…。
とりあえず、現時点での CentOS Stream 10 の開発版の iso ファイルをダウンロードして、仮想環境 (GNOME Boxes) にインストールしてみました。
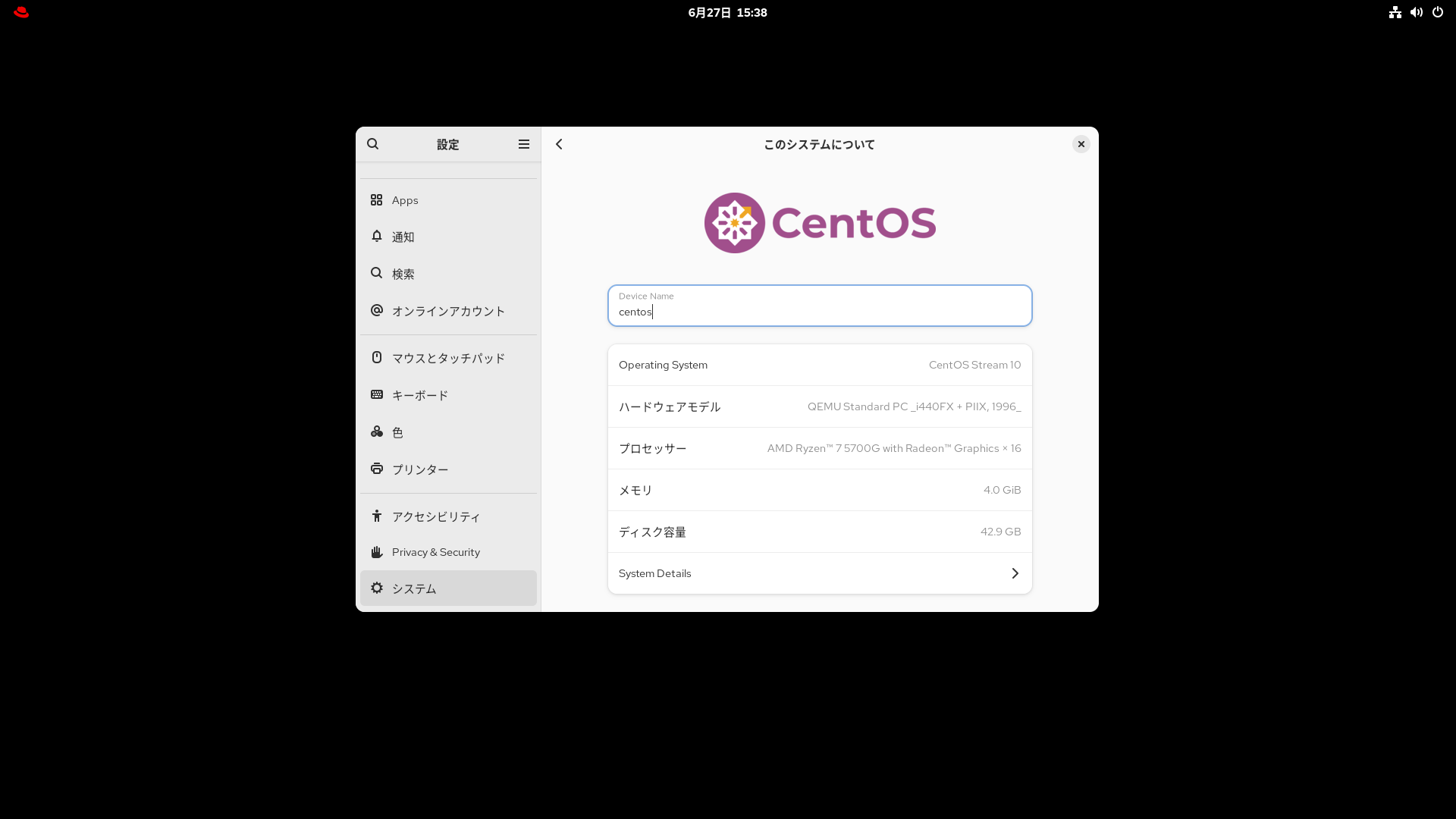
CentOS Stream のロゴが、従来の CentOS のロゴとはちがうデザインに変わりました。
現時点で、CentOS Stream 10 (CentOS-Stream-10-20240621.0-x86_64-dvd1.iso) の構成は以下のようになっています。まだ、さほど詳しくは調べていません。🙇🏻
- Linux kernel
- kernel-6.8.0-0.rc3.20240209git1f719a2f3fa6.31.el10.x86_64
- GNOME
- gnome-shell-46.2-3.el10.x86_64
最終的に RHEL 10 のカーネルのバージョンが 6.8.0 になるのかが気になります。ひきつづき、ときどき確認します。
参考サイト
- CentOS Stream とは | Red Hat
- Red Hat Enterprise Linux 10 での Wayland および Xorg サーバーに関する方針 [2023-11-27]
- Red Hat Evaluating x86-64-v3 Requirement For RHEL 10 - Phoronix [2024-01-03]
- Red Hat、RHELからLibreOfficeパッケージを削除へ、今後はFlatpakで対応 | gihyo.jp [2023-06-08]
- bitWalk's: CentOS Stream 10 情報 (1) [2024-05-26]
にほんブログ村
#オープンソース