PySide (Qt for Python) は、Qt(キュート)の Python バインディングで、GUI などを構築するためのクロスプラットフォームなライブラリです。Linux/X11, macOS および Microsoft Windows をサポートしています。配布ライセンスは LGPL で公開されています。
本ブログで、Matplotlib のチャートを PySide6 の GUI に埋め込んで、QTimer でイベントを発生させて動的にチャートに正弦曲線を描画するサンプルを示しました [1]。
このぐらいのチャートであれば、PySide6 の QChart でも実現できるだろうと考え、同じようなサンプルを作ってみました。
下記の OS 環境で動作確認をしています。

|
RHEL 9.4 | x86_64 |
| Python | 3.12.1 | |
| PySide6 | 6.7.1 |
今回もタイマーで 50 ミリ秒毎にイベントを発生させて正弦曲線 (Sin) を描画していますが、時刻の扱いが不慣れだったので、単純に 0.02π 刻みでプロットして、10π になったらタイマーを止めています。またチャートの y 軸のレンジは固定し、x 軸はある程度の頻度で更新するようにしました、
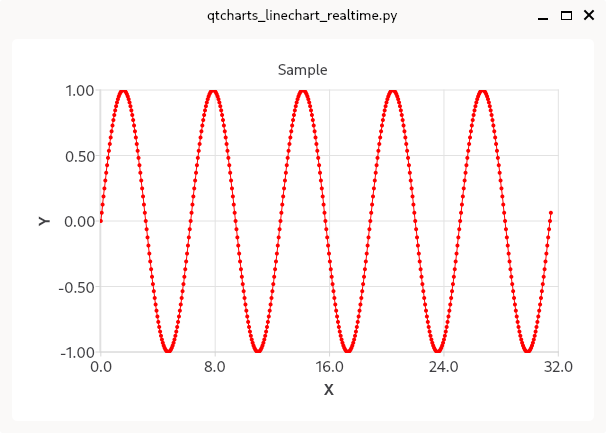
qtcharts_linechart_realtime.py
このサンプルを実行した例を示しました。
qtcharts_linechart_realtime.py の実行例
Matplotlib でチャートを描画する作法とは異なるものの、QLineSeries にデータ点を追加するだけでチャートを更新でき、必要があればデータ全体を簡単に取り出せます。PySide6 だけで完結させたければ、これでもよいのかもしれません。個人的には、圧倒的に Matplotlib を利用する頻度が高いので、QChart によるプロットは慣れが必要です。
参考サイト
- bitWalk's: 動的に Matplotlib のチャートを利用する ~ PySide6 [2024-06-10]
- QChart - Qt for Python
- QChartView - Qt for Python
- QLineSeries - Qt for Python
- QValueAxis - Qt for Python
にほんブログ村
#オープンソース



0 件のコメント:
コメントを投稿