PySide (Qt for Python) は、Qt(キュート)の Python バインディングで、GUI などを構築するためのクロスプラットフォームなライブラリです。Linux/X11, macOS および Microsoft Windows をサポートしています。配布ライセンスは LGPL で公開されています。
データを視覚化したいときには、まず JupyterLab 上で Matplotlib を利用してあれこれチャートを作ります。そして、再利用するニーズがあるチャートについては、PySide6 に埋め込んで簡単な GUI アプリにするのが常です。
GUI 化するときには Matplotlib の NavigatorToolBar を利用して、主にズーム機能を利用しています。
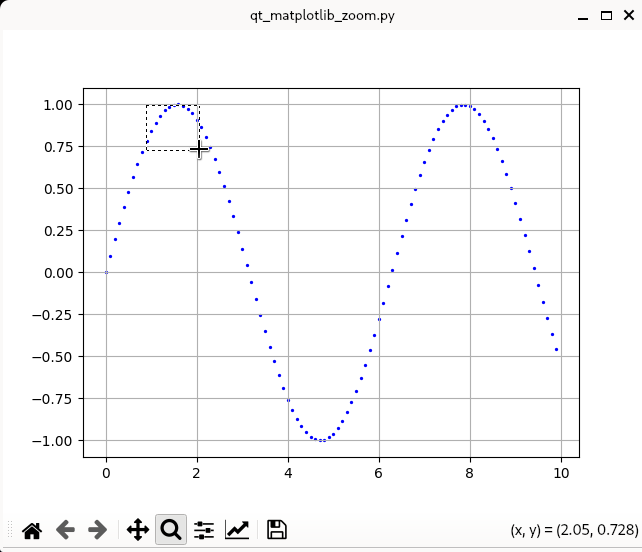
NavigatorToolBar に表示されている虫眼鏡アイコンをクリックして、プロット上の矩形領域をマウスでドラッグして指定すると、簡単に拡大(ズームイン)できるので重宝しているのですが、不満が一つあります。
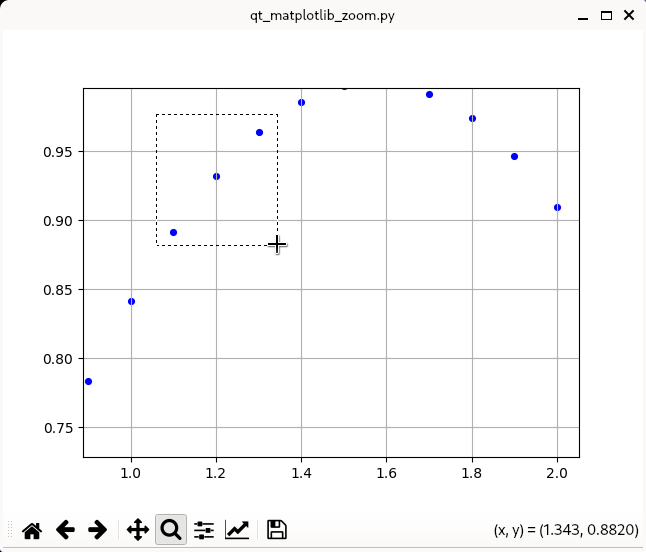
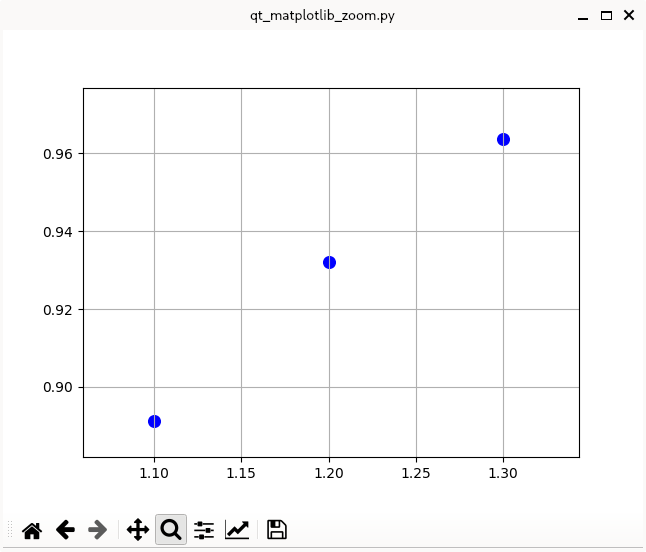
それは、拡大してもデータ点(マーカー)のサイズが変わらないことです。
同じようなことを不満に思う人はいるだろうなと思って調べたところ、Stack Overflow に、しかもずいぶん前にポストされていました(参考サイト [1])。当然ながら、PySide6 にチャートを埋め込む内容ではないので、参考サイトの回答にあったサンプルをベースにして、PySide6 にチャートを埋め込むサンプルを作ってみました。
下記の OS 環境で動作確認をしています。

|
RHEL 9.4 | x86_64 |
| Python | 3.12.1 | |
| PySide6 | 6.7.1 | |
| matplotlib | 3.9.0 |
このサンプルでは、単純化するために、プロットする path はひとつ、xy 軸は一対のみで、散布図 (scatter) を対象として、データ点の間は線を結ばず、ズーム機能ではマーカーのサイズのみを考慮するものとしています。
サンプルの実行例を示しました。
時系列データを扱う場合などで、データ点の間を線で結ぶ場合でも、ズームインした際にマーカーのサイズさえ大きくなれば、線の太さはそのままで個人的には十分だと思っています。それでも、一つのチャートで複数のデータパスを扱うことが多いので、このサンプルで紹介した MyChart クラスを実用的に使えるように機能追加していく必要があります。
参考サイト
- pandas - Marker size/alpha scaling with window size/zoom in plot/scatter - Stack Overflow [2018-01-27]
にほんブログ村
#オープンソース





0 件のコメント:
コメントを投稿