PySide (Qt for Python) は、Qt(キュート)の Python バインディングで、GUI などを構築するためのクロスプラットフォームなライブラリです。Linux/X11, macOS および Microsoft Windows をサポートしています。配布ライセンスは LGPL で公開されています。
本ブログの過去記事 [1] で、データベースに書き込んだ PDF を読み込んで表示する際に、一旦、テンポラリ領域にファイルとして保存したファイルを読み込んで QPdfView に表示するサンプルを紹介しました。その後、QBuffer を利用すればファイルに保存せずともデータベースから読み込んだバイナリを QPdfView へ渡せることを確認できました(追記済みです)。
今回は、matplotlib が保存する画像を、ファイルに保存せずに QBuffer を介してウィジェットに画像として表示するサンプルを紹介します。
QBuffer を使用すると、QIODevice インターフェイスを使用して QByteArray にアクセスできます。QIODevice は、ブロックデバイスのための抽象インターフェースを提供しています。
- Matplotlib で描画したチャートを plt.savefig() あるいは figure.savefig() で画像ファイルに保存できますが、これを画像ファイルに、ではなく、QBuffer クラスのインスタンスを介して QWidget 上に画像として表示します。
なお、本サンプルで使用している 3D プロットのチャートは、下記のサイトから引用させていただいています。
下記の OS 環境で動作確認をしています。

|
Fedora Workstation 39 | x86_64 |
| Python | 3.11.7 | |
| PySide6 | 6.6.1 | |
| matplotlib | 3.8.2 |
サンプルを以下に示します。
サンプルの説明
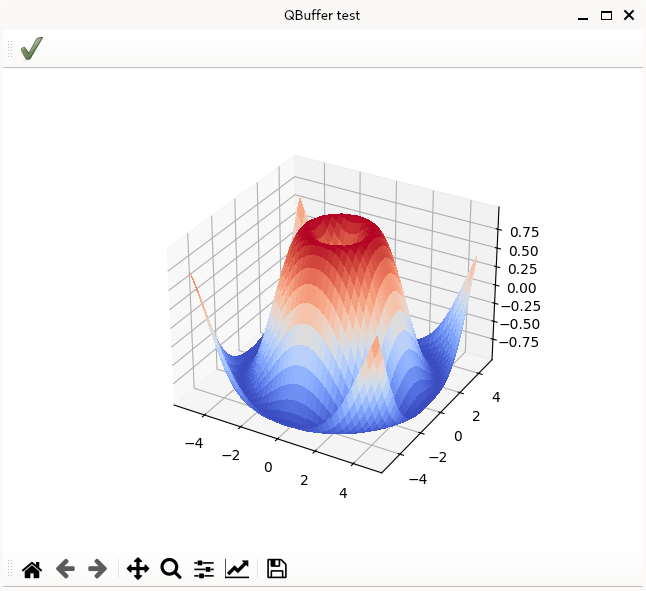
本サンプルを実行すると、下記のような matplotlib で描画したチャートのウィンドウが表示されます。
QMainWindow の下部のステータスバーの位置に配置した matplotlib の NavigationToolbar の右端のフロッピーディスクのアイコンをクリックすれば、画像としてチャートを保存することができます。しかし、今回はウィンドウ上部のツールバーの位置に Apply ボタンを用意して、これをクリックすれば、別ウィンドウ (QWidget) 上に matplotlib が出力した画像イメージを表示するようにしました。
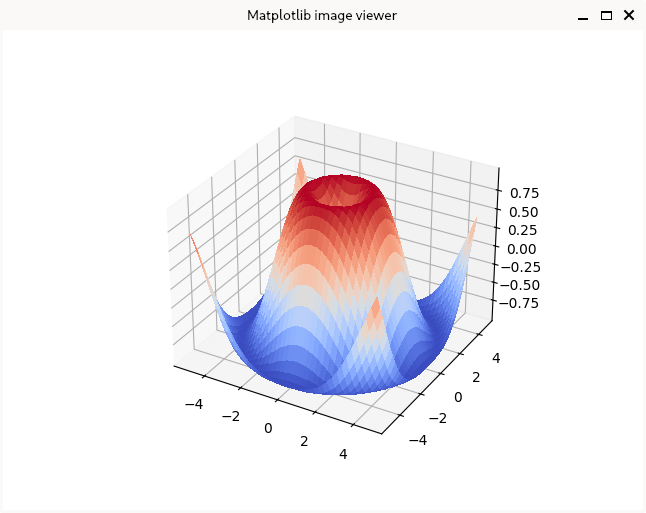
その Apply ボタンをクリックすると下記のような QWidget のトップレベルのウィンドウが表示され、出力された画像が表示されます。
Apply ボタンをクリックすると下記の on_apply_button メソッドが実行されます。
def on_apply_button(self):
buffer = QBuffer()
buffer.open(QIODevice.OpenModeFlag.WriteOnly)
canvas: QWidget | FigureCanvas = self.centralWidget()
canvas.figure.savefig(buffer)
byte_array = buffer.data()
self.viewer = ImageViewer(byte_array)
self.viewer.show()
書き込み用のバッファ buffer を用意して、チャートを表示している FigureCanvas のインスタンス canvas の savefig メソッドの引数にします。通常この引数には、出力するファイル名を指定しますが、QBuffer のインスタンスを指定しています。
savefig メソッドが出力したバイナリは、buffer に QByteArray 型で保持されます。これを buffer の data メソッドで取り出し、画像を表示する ImageViewer のインスタンスへ渡します。
class ImageViewer(QWidget):
def __init__(self, byte_array: QByteArray):
super().__init__()
self.init_ui(byte_array)
self.setWindowTitle('Matplotlib image viewer')
def init_ui(self, byte_array: QByteArray):
lab = QLabel(self)
pixmap = QPixmap()
pixmap.loadFromData(byte_array)
lab.setPixmap(pixmap)
lab.setFixedSize(
pixmap.size().width(),
pixmap.size().height()
)
ImageViewer クラスでは、QPixmap の loadFromData メソッドで、渡された QByteArray のインスタンスを読み込んで QLabel 上に表示しています。
まとめ
今回紹介したサンプルは QBuffer の機能を検証しただけの、他になんの役にも立たないサンプルですが、QBuffer を入出力のバッファとして利用したい場面はいろいろとありそうです。QBuffer の使い方については、まだ不慣れな部分が多いので間違っているところがあるかもしれません。誤りが判り次第、訂正を加えていくようにします。
なお、QBuffer を利用することがメインのテーマだったので、PySide6 上で matplotlib を扱うことについての説明は割愛しました。
参考サイト
- bitWalk's: PDF をデータベースに格納 ~ PySide6 [2023-12-29]
- QBuffer - Qt for Python
- QIODevice - Qt for Python
- QByteArray - Qt for Python
にほんブログ村
#オープンソース




0 件のコメント:
コメントを投稿