Google ChromeOS は、Google が設計した OS です。Linux カーネルをベースにしており、Google Chrome ウェブブラウザをメインのユーザインタフェース (UI) として使用しています。そのため、ChromeOS は主にウェブアプリケーションをサポートしています。ChromeOS 上で Linux の仮想環境(Linux コンテナ)を利用できます。
当ブログの記事 [1] で紹介したように、ARM 系プロセッサを搭載した Chromebook の Linux コンテナ上で、Python のモジュール PySide6 を利用できるようになったことが確認できたので、Chromebook を使うモチベーションが高まりました。😁
あらためて、Chromebook で Python/PySide6 のアプリを動かすための設定等についてまとめました。
- Chromebook の Linux コンテナで、Python/PySide6 のアプリを使いたい。
- ただし、ミニマリストなデスクトップ環境の使い方を追求する。
- アプリの開発は別のマシンで、この Linux コンテナでは動作確認用あるいは実装環境を想定する。
「ただし、…」は、Linux コンテナだけで全てを実現しようとするのではなく、ChromeOS 側と共用できる部分は、積極的に利用する、ということです。
下記の ARM 系プロセッサを搭載した、古い Chromebook で動作確認をしています。

|
Chromebook: Lenovo Ideapad Duet (MediaTek P60T) | |
| Google ChromeOS | 119.0.6045.158 (Official Build) (32 bit) | |
Linux のセットアップ
まず、Chromebook ヘルプ [2] に従って、Chromebook で Linux を使えるようにします。
画面左下のランチャー ○ を選択して、アプリの一覧から「設定」を選択、あるいは、画面右下の時刻を選択して表示されるパネルの右下になる「設定」のギアアイコンを選択して「設定」を起動します。
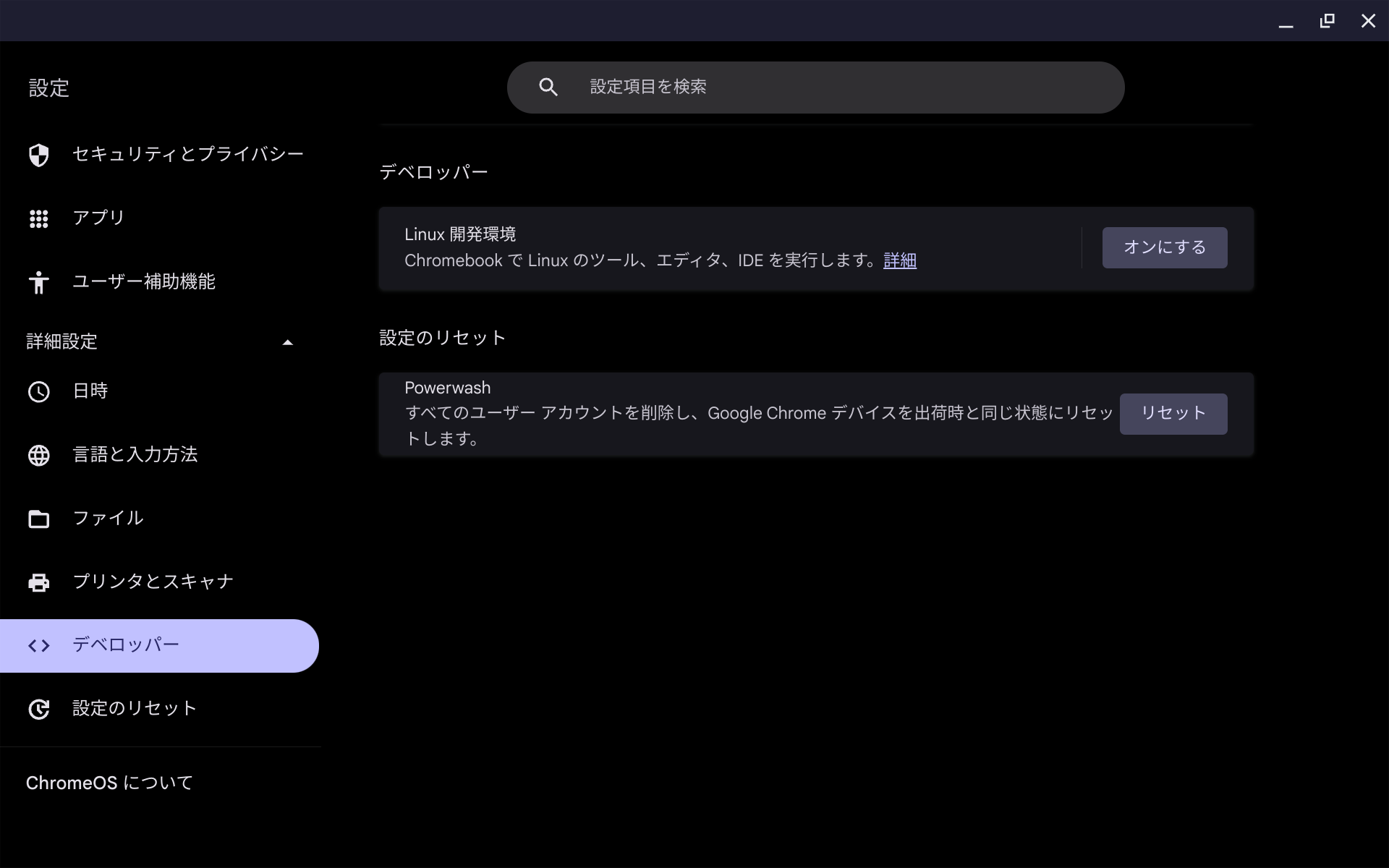
「設定」画面の「詳細設定」内にある「デベロッパー」を選択します。
「Linux 開発環境」の右側にある オンにする ボタンを選択します。
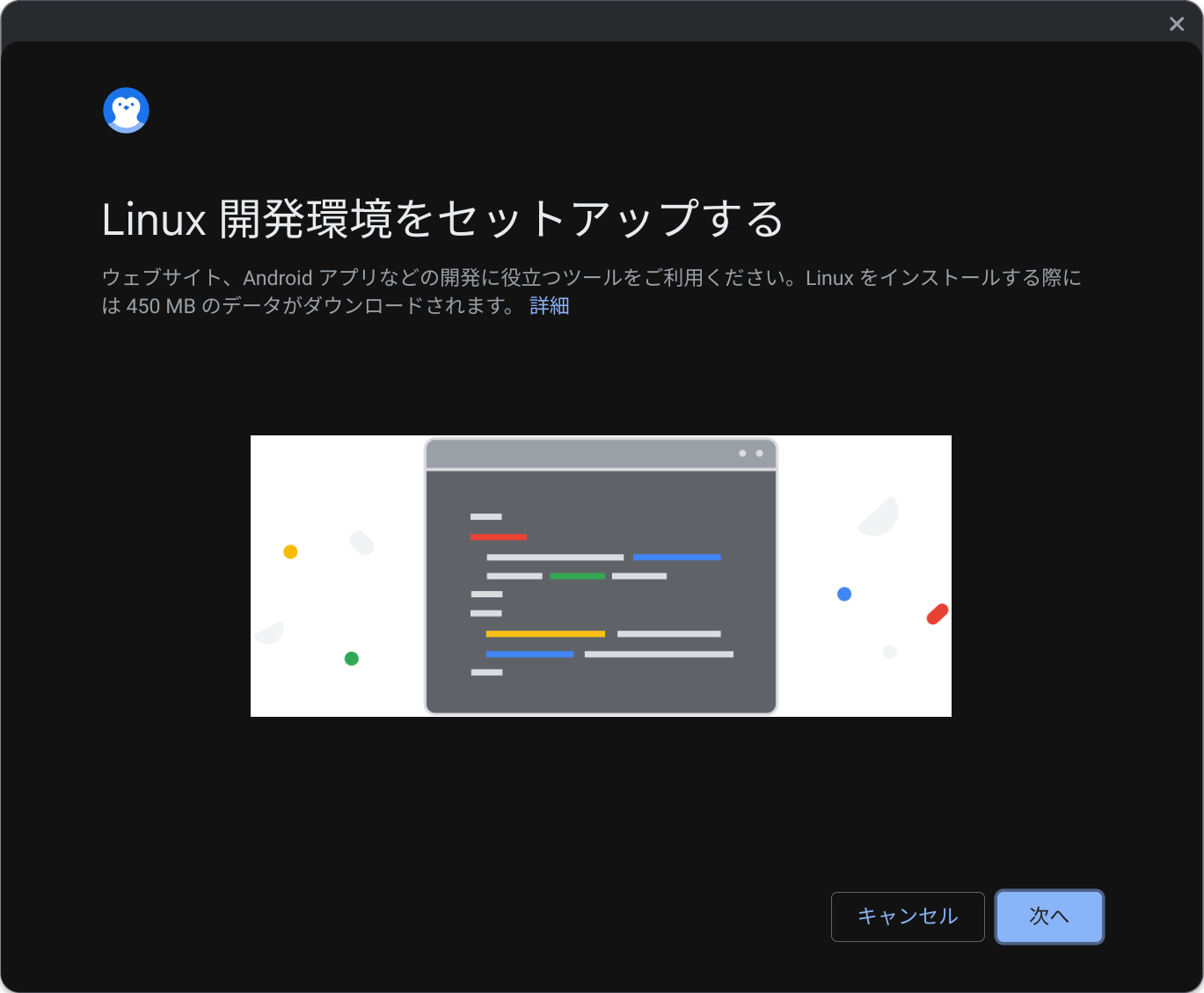
すると Linux 開発環境をセットアップするためのダイアログが表示されるので 次へ のボタンを選択してセットアップへ進みます。
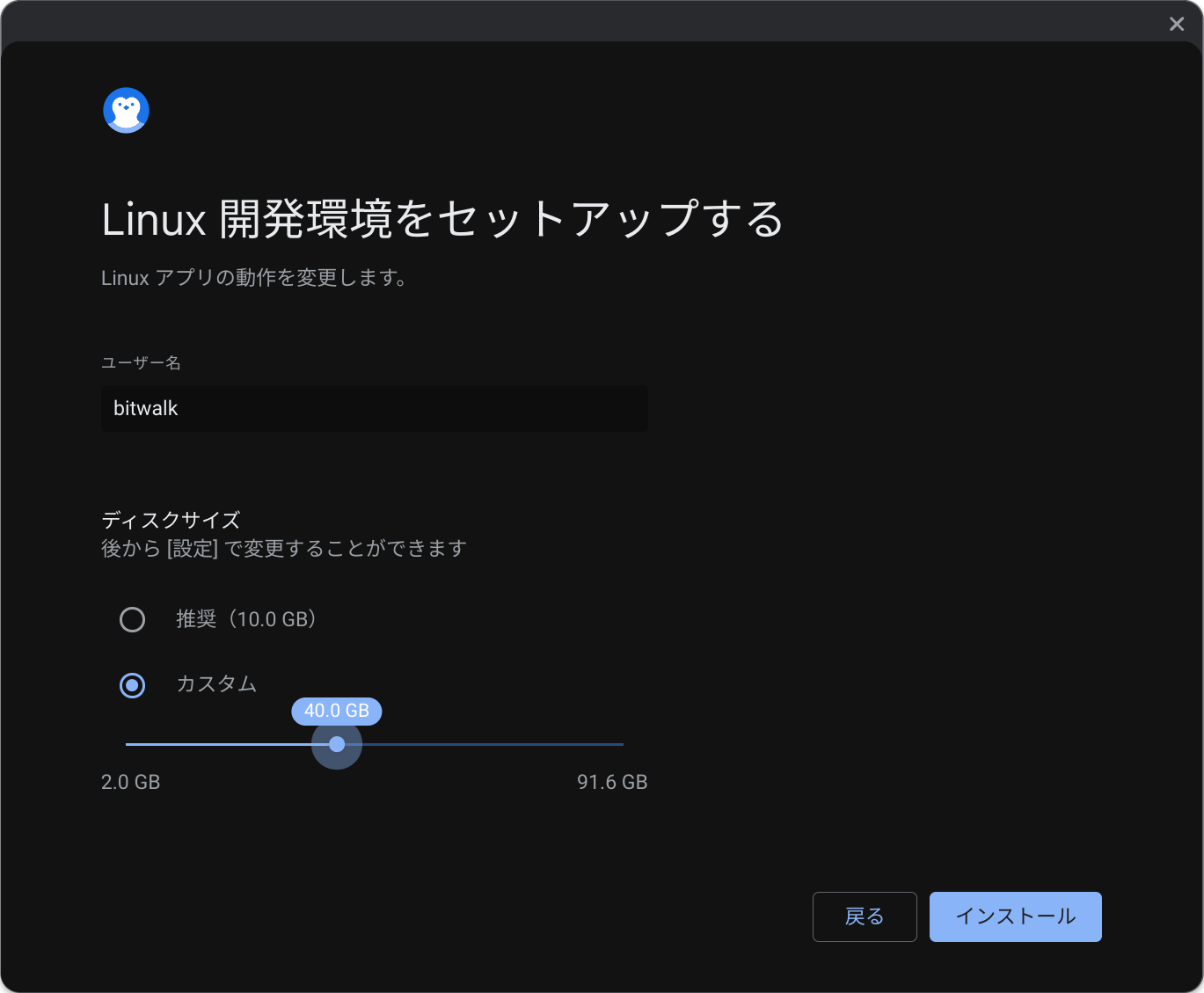
セットアップ画面において、
ユーザー名は bitwalk としました。
ディスクサイズは「デフォルト」で 10.0GB になっていますが、ここでは「カスタム」を選択して 40.0GB にしています。
インストール ボタンを選択してインストールします。
仮想環境へ Linux のインストールが始まります。
インストールが終わると Linux のターミナル(端末エミュレータ)が起動します。
終了するには、ウィンドウ右上の X をクリックします(あるいはターミナル内で exit をタイプします)。
次回、ターミナルを起動するには、画面左下のランチャー ○ を選択して、アプリの一覧から「ターミナル」アイコンを選択します。
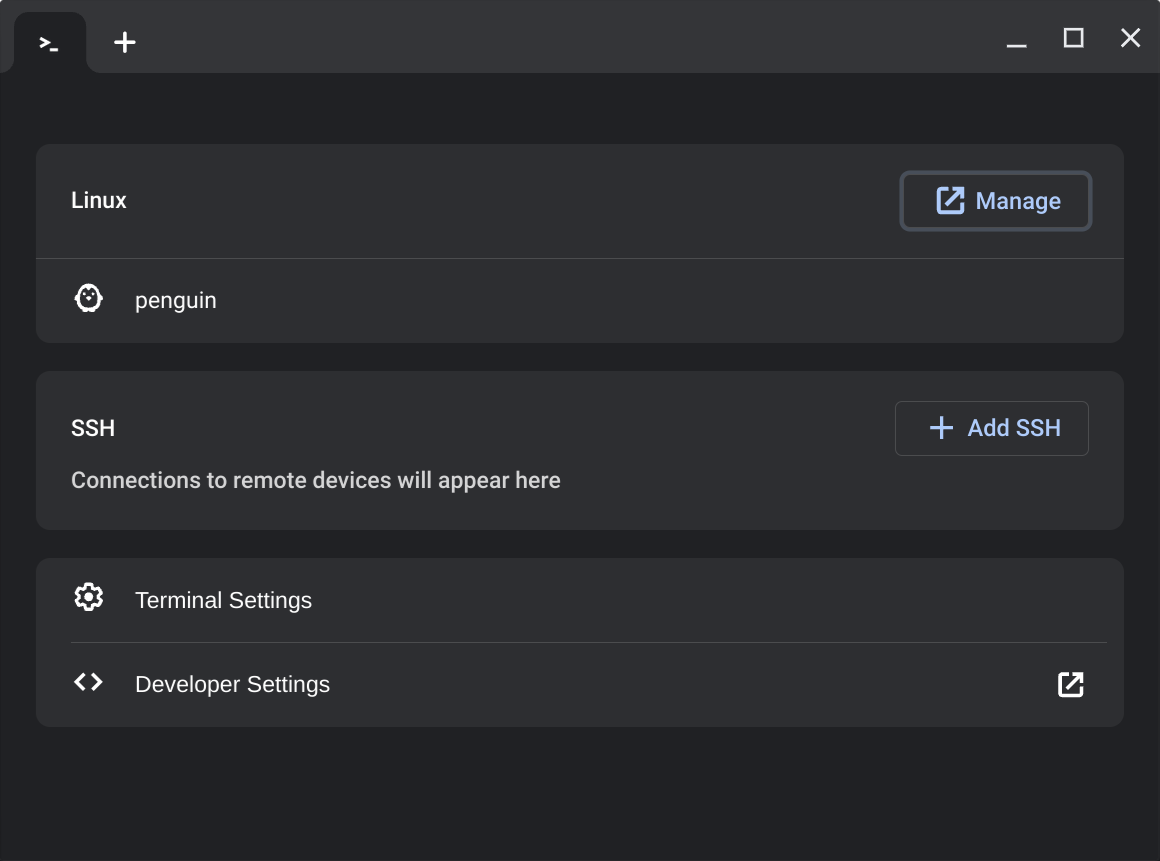
すると、下記のようなウィンドウが表示されます。
Linux の下の penguin を選択すると、ターミナル(端末エミュレータ)に変わります。
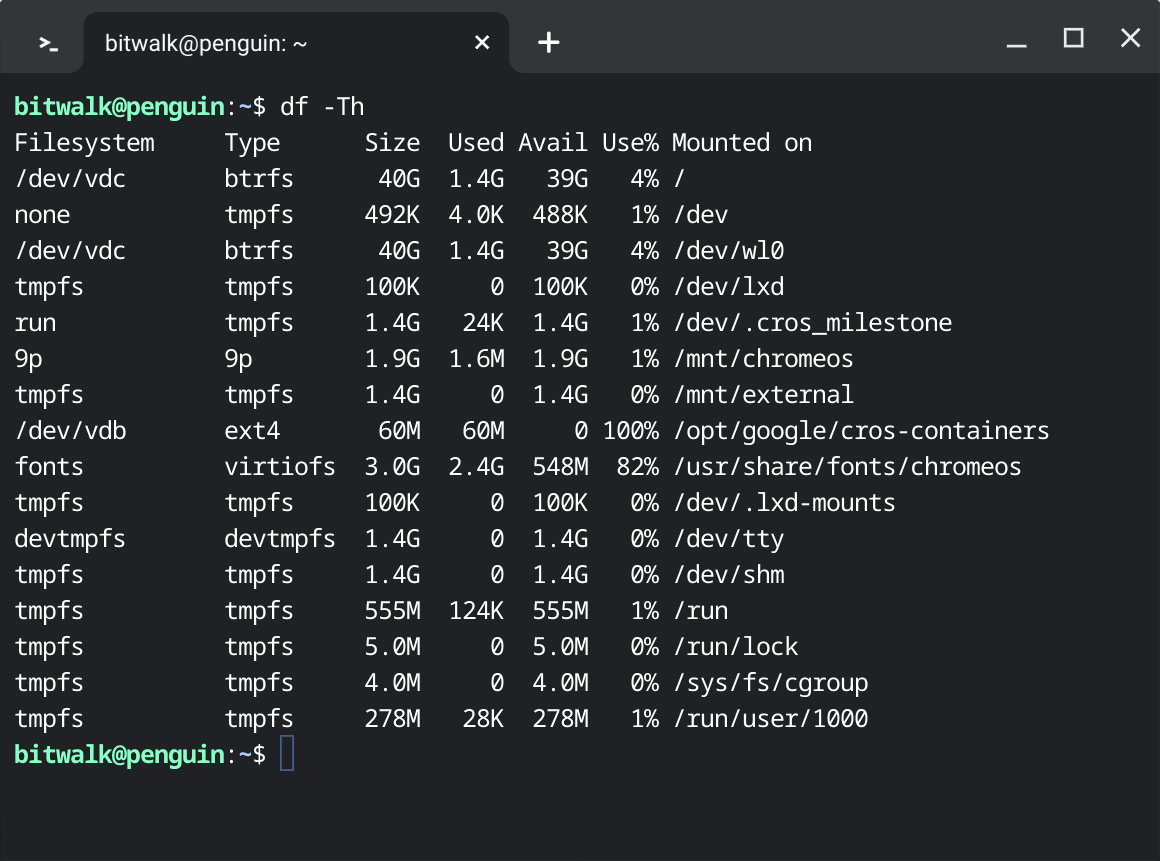
df コマンドで、ストレージの使用状況を確認すると、40GB 確保した内、39GB が利用可能になっていることが判ります。
あと、いろいろとマウントされているようですが、fonts が /usr/share/fonts にマウントされているのが気になります。あとでアプリで利用できるか確認してみます(PySide6 アプリから利用できるフォント)。
Linux アプリケーション
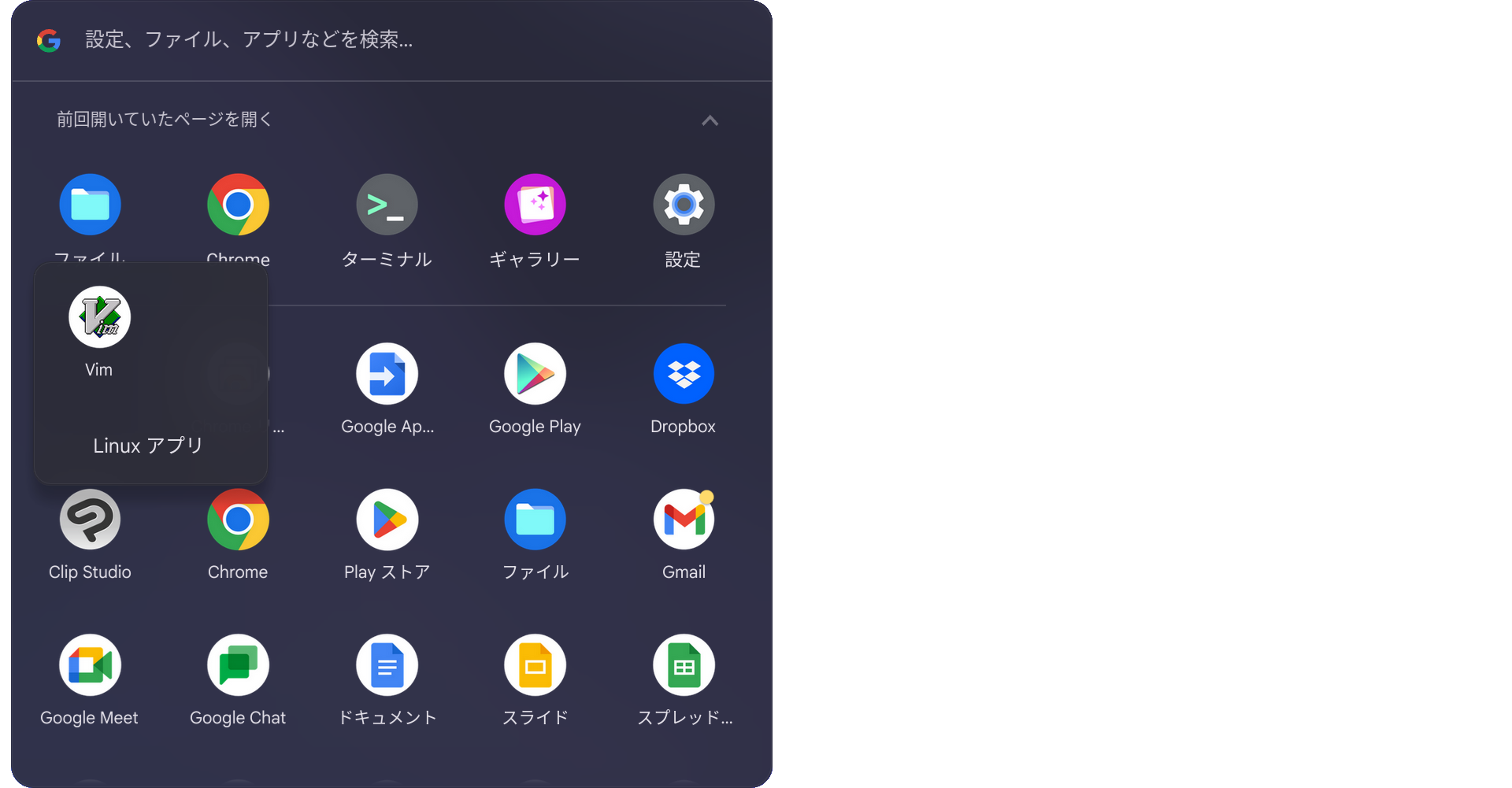
Linux 固有のアプリは、Chromebook のランチャーで開いたアプリ一覧の「Linux アプリ」グループ内にあるアイコンを選択することで直接起動できます。Linux のインストール直後は、たったひとつですがテキストエディタ Vim が利用できます。
これによって(ちょっとオーバーな表現かもしれませんが)Chromebook の画面を Linux のデスクトップ環境のように扱えます。
この「Linux アプリ」グループへのアイコンの登録方法は後述します(「Linux アプリ」への登録)。
Linux はどのディストロ?
Linux コンテナのディストロには Debian 11 "bullseye" が採用されています。
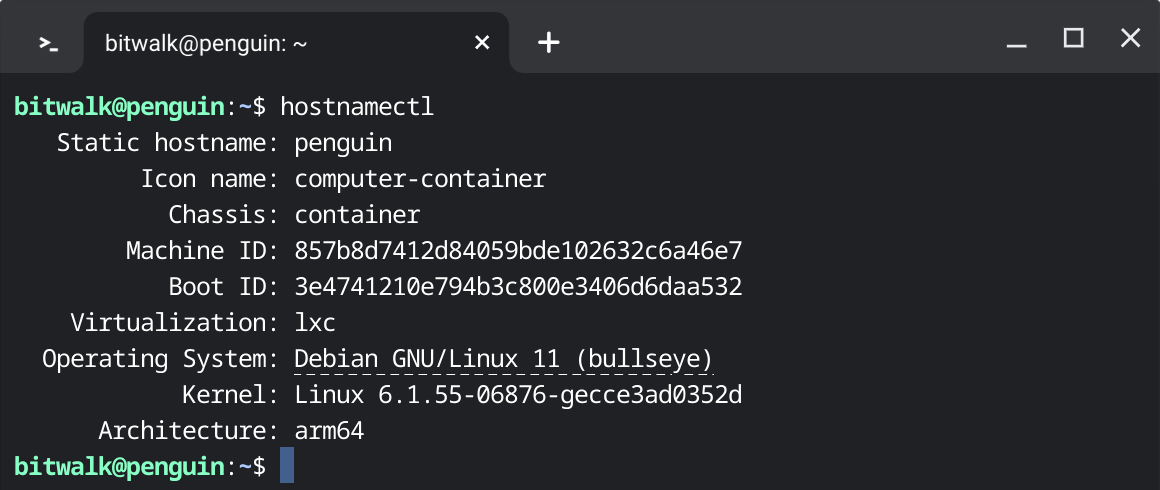
ターミナル上で hostnamectl コマンドを引数をなにも付けずに入力し、Operating System の行で確認できます。
2023 年 6 月 10 日に Debian 12 "bookworm" がリリースされているので、この Linux コンテナの OS は最新の Debian ではありません。しかし最新でなければ困るということはありませんので、このまま使いつづけることにします。どこかのタイミングで正式に Debian 12 へ切り替わる可能性があります。
日本語入力とロケール
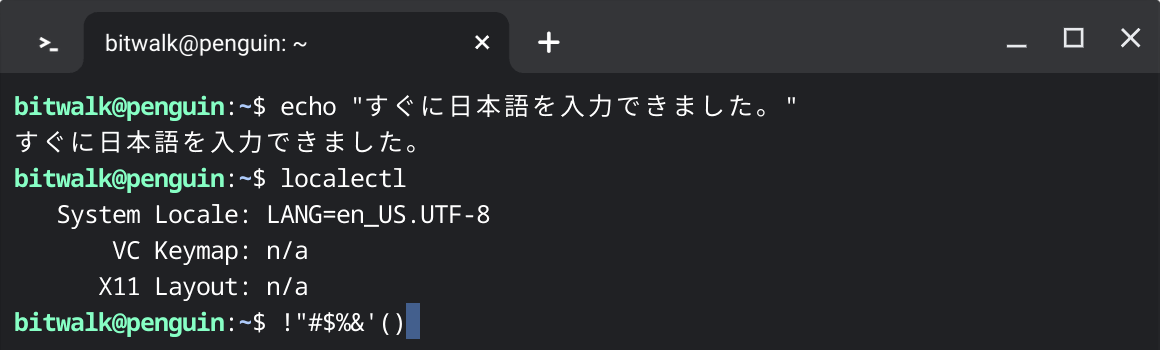
特になにも設定しなくてもターミナル上で日本語の入力ができました。入力中のキャレットのスクリーンショットを撮れなかったので、入力した結果だけ載せました。入力メソッドの切り替えは通常どおり かな/英数 キーです。
localectl コマンドでロケールを確認すると、環境変数 LANG が en_US.UTF-8 になっていますが、日本語入力さえ出来れば、このままでも良いのかもしれません。GUI アプリにおいてデフォルトで選択されるフォントなどに影響があるかどうかは、今後調べる予定です。
キーボードのレイアウトが n/a になっていますが、記号を入力してみると、そのまま正しく入力出来るようです。
とりあえず、このままの設定で Chromebook 側の日本語入力を利用することにします。
タイムゾーン
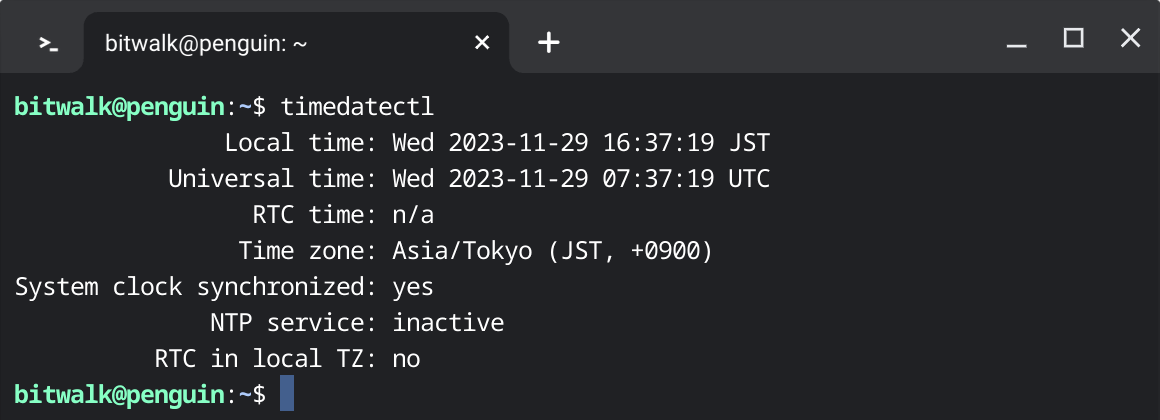
timedatectl コマンドでタイムゾーンを確認すると、Time zone が Aia/Tokyo (JST, +0900) になっています。
ファイルの操作
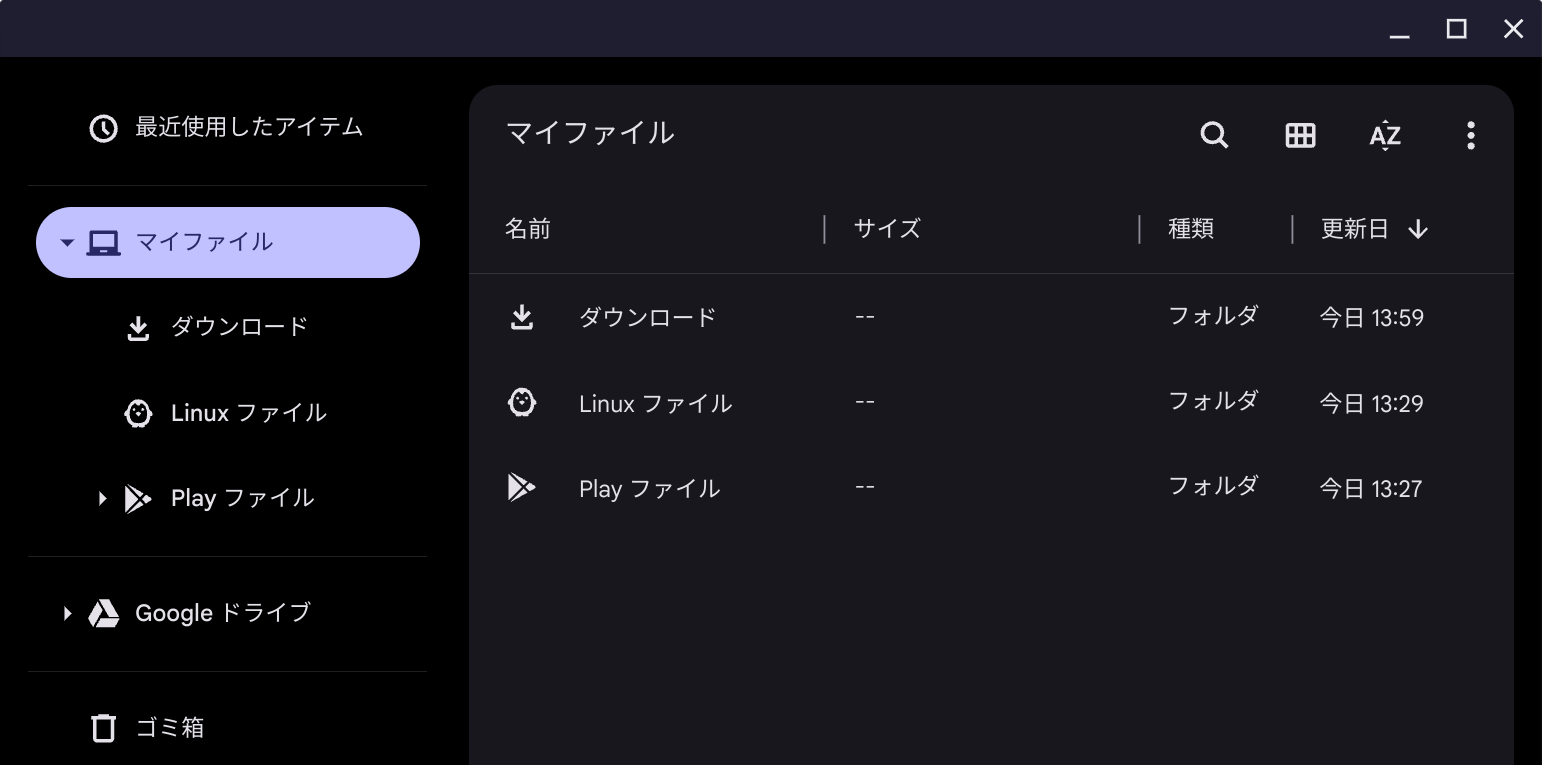
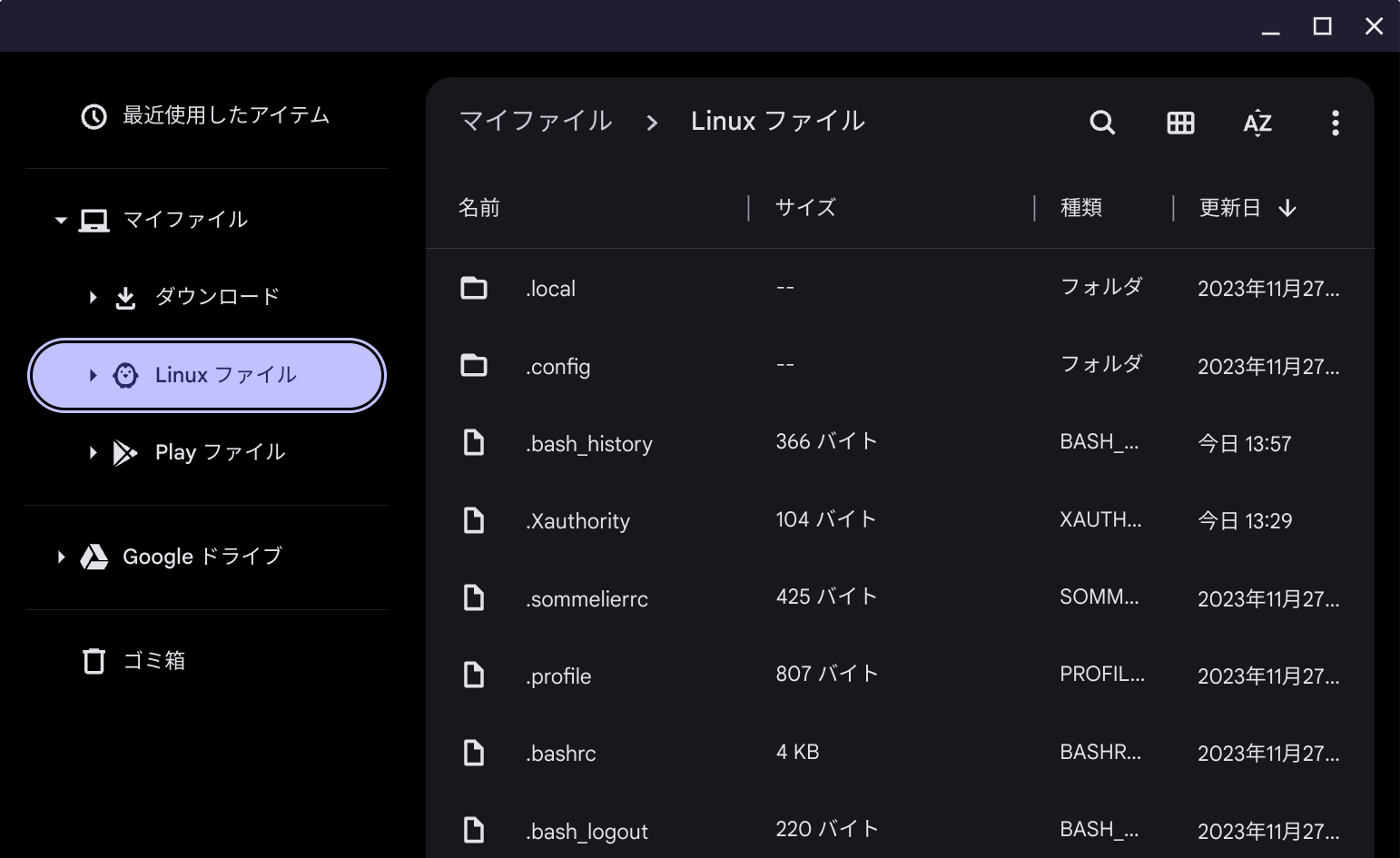
ターミナル上でタイプしてファイルの操作ができますが、Chromebook 側の「ファイル」を利用することもできます。
「ファイル」アプリの右上の ⁝ (Tricolon) を選択して、メニューから「非表示ファイルの表示」を選択すると、Linux ファイルの . (Period) で始まる隠しファイルも表示することができます。
Linux 側で Nautilus などのファイラーをインストールせずに、Chromebook 側の「ファイル」を利用することにします。
Python の実行環境
Linux コンテナで、Python/PySide6 のサンプルを実行できるように実行環境を整えます。
Python のモジュールについては、venv で仮想環境を作成して pip コマンドでインストールすることを想定しています。
Debian パッケージのインストール
まず、Python/PySide6 のサンプルプログラムを実行するために必要な Debian パッケージをインストールします。Python はデフォルトで利用できますが、仮想環境を作る venv のパッケージと、モジュールのビルドでコンパイルが必要な部分があるので、gcc と python3-dev もインストールします。
~$ sudo apt-get install gcc python3-dev python3-venv libwebpdemux2 libwebpmux3
※ 不足していたパッケージを追加しました。[2023-12-03]
パッケージのインストールなど、管理者権限が必要な場合は sudo を使いますが、パスワードの入力は要求されません。
サンプルプログラムと関連モジュールの取得
例として MyProjects というディレクトリを作成して、そこに PySide6 のサンプルプログラムをクローンします。なお、git コマンドはデフォルトで利用できます。
※ ディレクトリ名や実行するサンプルなどは、好みに応じて適宜読み替えてください。
~$ mkdir MyProjects ~$ cd MyProjects ~/MyProjects$ git clone https://github.com/bitwalk123/PySide6_sample.git ... ... ~/MyProjects$ cd PySide6_sample ~/MyProjects/PySide6_sample$ python3 -m venv venv ~/MyProjects/PySide6_sample$ source venv/bin/activate (venv) ~/MyProjects/PySide6_sample$ pip install -r requriements ... ... (venv) ~/MyProjects/PySide6_sample$ python hello.py
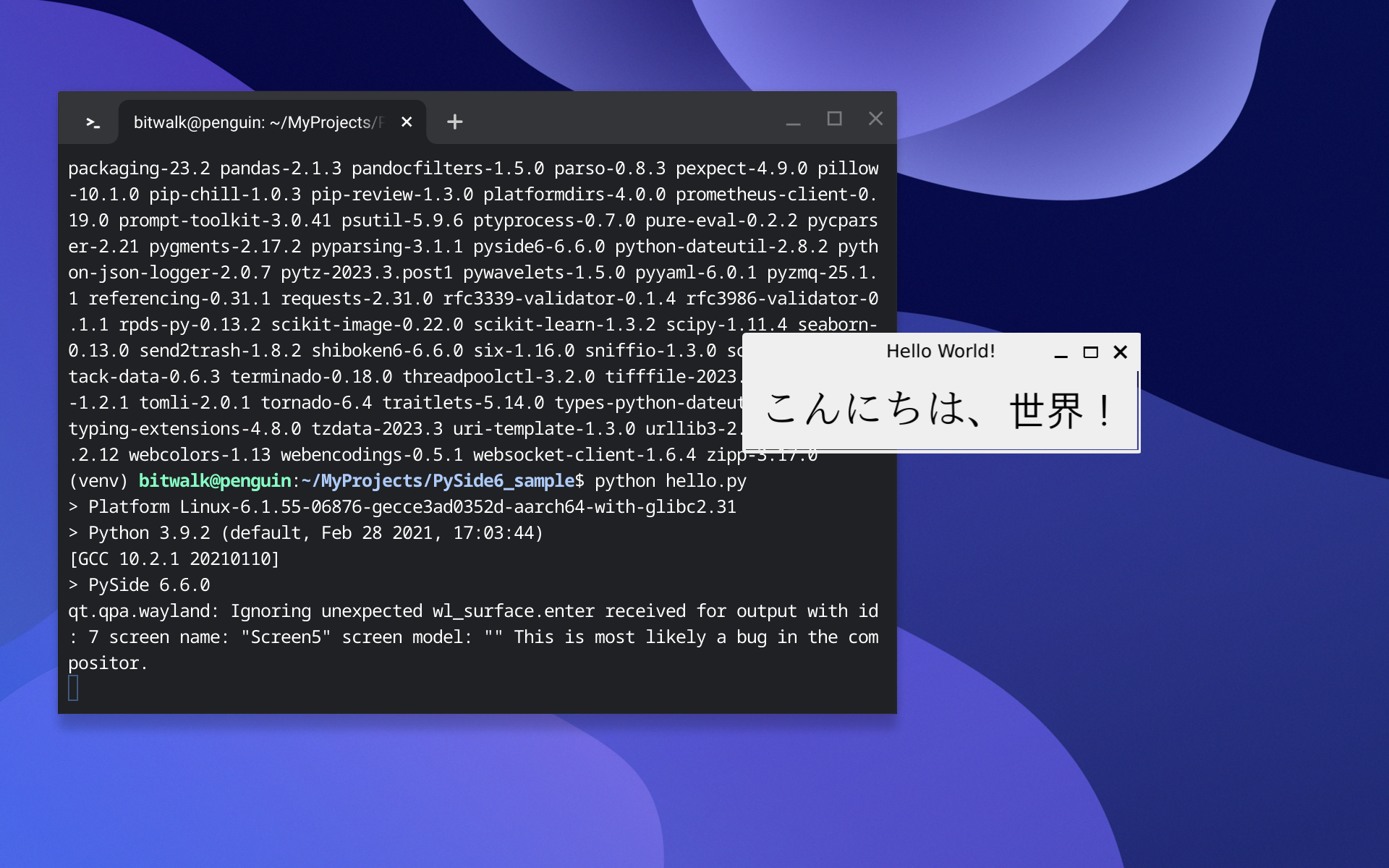
試しに hello.py を実行しました。なにやら警告らしきメッセージが出ていますが、とりあえず期待通りに実行できています。
PySide6 アプリから利用できるフォント
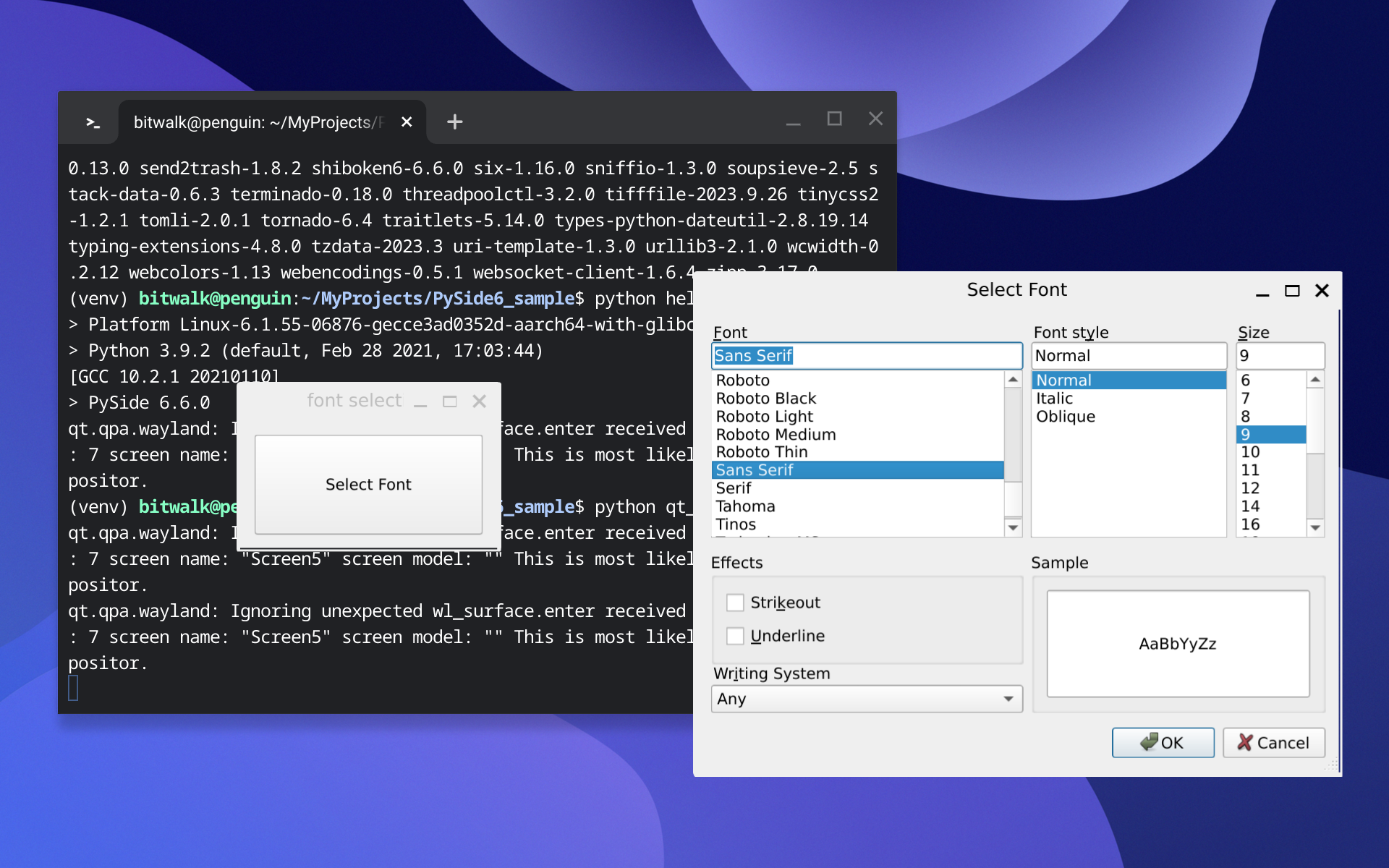
Chromebook の Linux コンテナから実行した PySide6 の GUI アプリが利用できるフォントを、PySide6_sample 内にある PySide6 のサンプルプログラム qt_fontdialog.py を実行して確認しました。
(venv) ~/MyProjects/PySide6_sample$ python qt_fontdialog.py
「Select Font」と表示されたボタンをクリック(選択)すると、フォントを選択するダイアログが表示されます。Google の Noto フォントをはじめとして、多くのフォントを利用できることが確認できます。
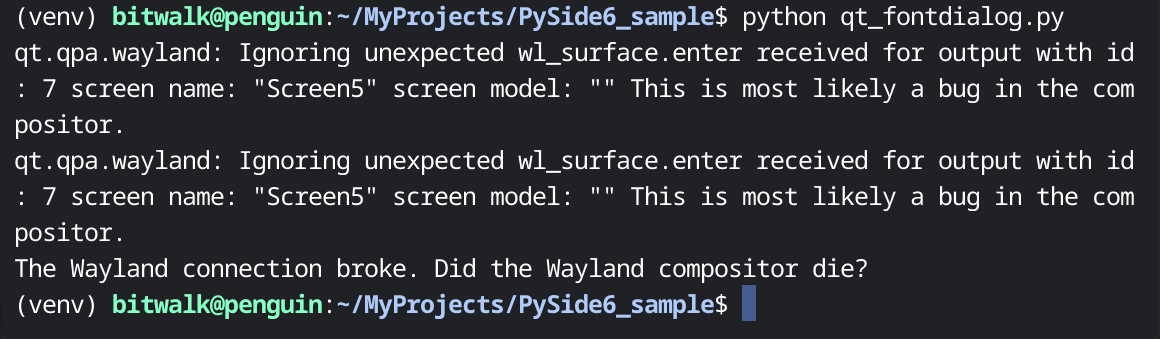
残念ながら、このダイアログの OK ボタンをクリック(選択)すると、アプリが落ちてしまいます。
Fedora Linux で同サンプルを作り、動作確認をした限りでは問題が無かったのですが…、原因を調べます。💦
※ ダイアログ系のウィジェットはどれも同じように落ちてしまうことが判りました。解決策を探ります。
JupyterLab の利用
PySide6 のサンプルに使用している PySide6_sample のレポジトリに用意した requirement.txt には、JupyterLab を使うためのモジュールも含めてあります。
以下のように JupyterLab を起動してみます。
(venv) ~/MyProjects/PySide6_sample$ jupyter lab
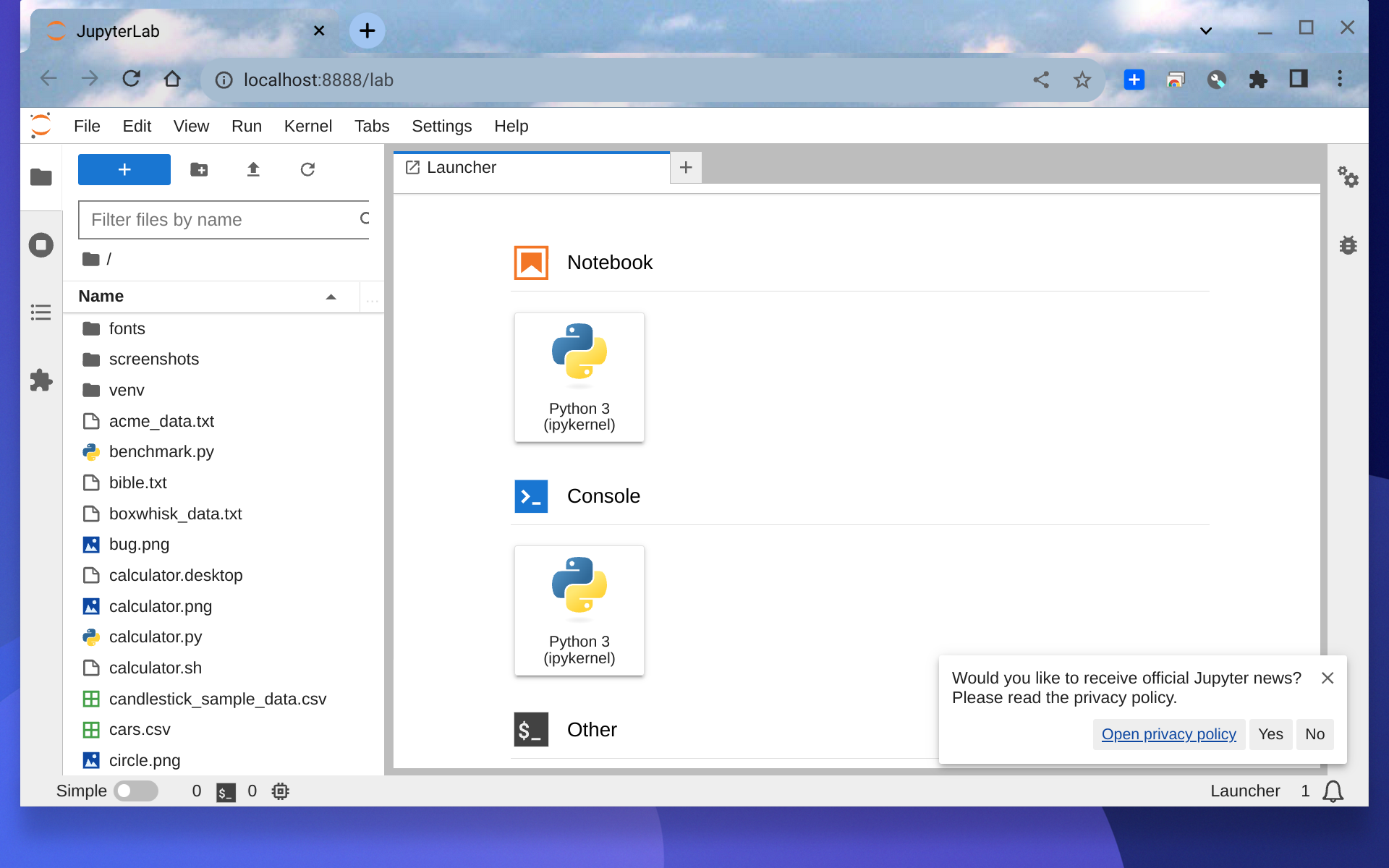
すると、Chromebook 側の Chrome ブラウザが起動して、JupyterLab が利用できるようになります。
Linux コンテナで JupyterLab を使う場合、Linux コンテナ側でわざわざインターネットブラウザをインストールする必要はなさそうです。
「Linux アプリ」への登録
Chromebook のランチャーで開くアプリ一覧の中に、「Linux アプリ」グループがあり、その中にアプリのアイコンが登録される仕組みは、GNOME のアプリ一覧へのアイコン登録と同じだと思われます。
すなわち、アプリ一覧にアイコンとして表示したいアプリは、/usr/share/applications の中に、アプリの起動などに関する情報を記載した、拡張子 .desktop の付いたテキストファイル(以降、「desktop ファイル」と呼びます)を格納しておきます。
この desktop ファイルの記載は、FreeDesktop.org のサイトにある Desktop Entry Specification [3] で定められているのですが、内容が詳細過ぎて読むのが大変なので、とりあえず既存の desktop ファイルを参考にしています。
しかし、個人のアプリ用の起動アイコンの情報を /usr/share/applications に格納するのは現実的ではありません。
個人のアプリの場合は、$HOME/.share/share/applications 内に desktop ファイルを格納します。
calculator.py の例
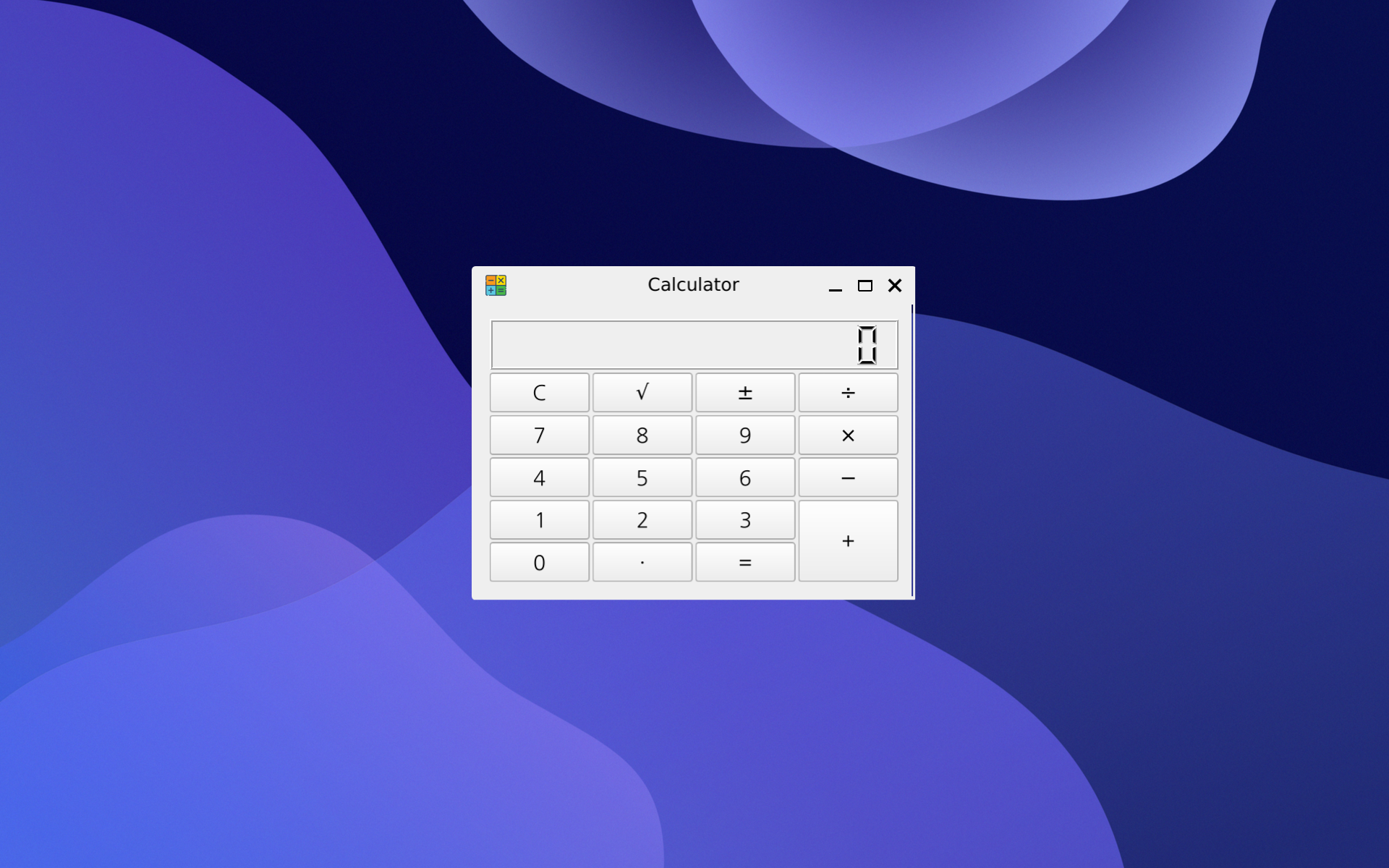
ここでは、PySide6_sample のレポジトリ内にある calculator.py を例に説明します。これは単純な電卓プログラムです。
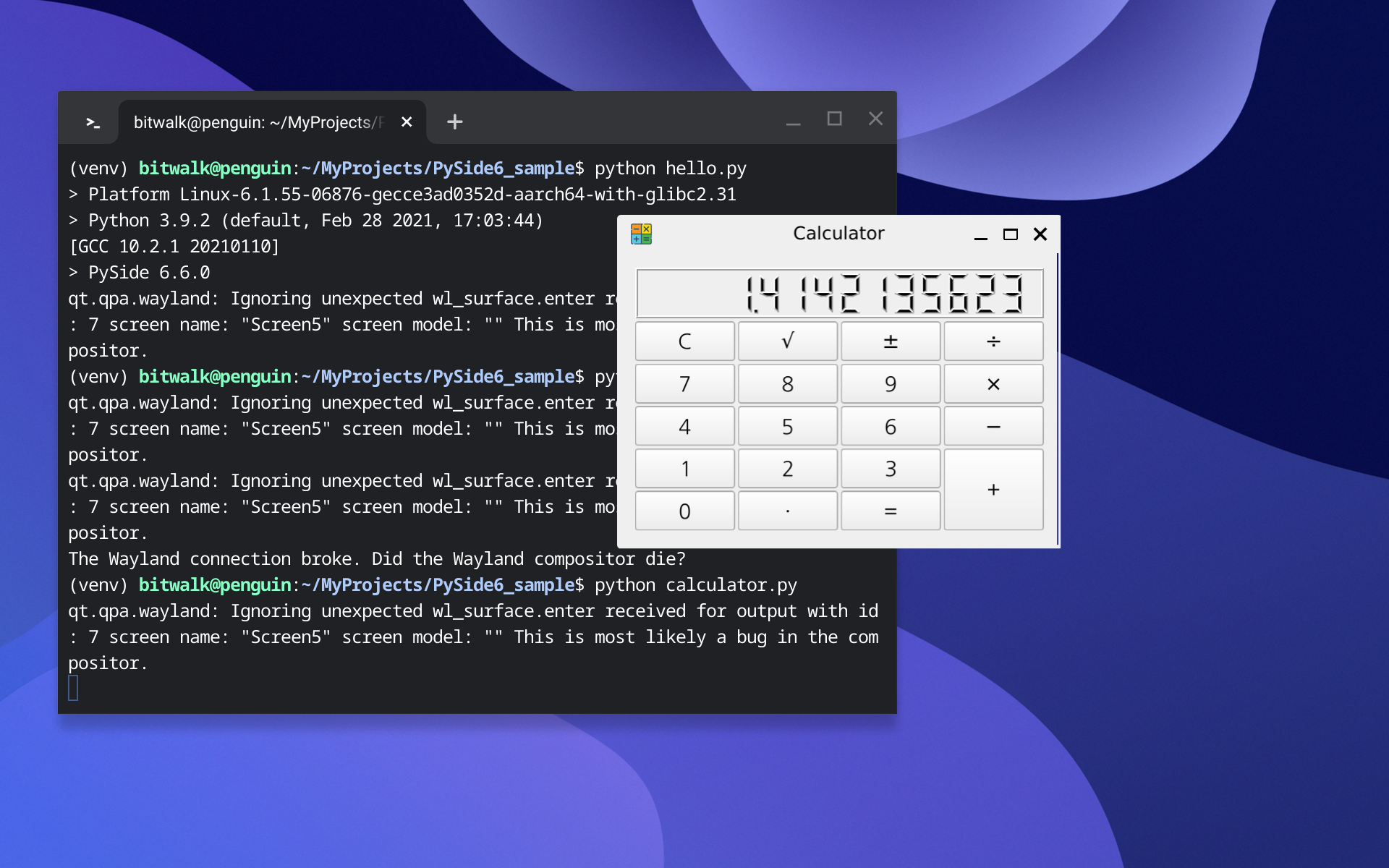
(venv) ~/MyProjects/PySide6_sample$ python calculator.py
Fedora Workstation 39 (GNOME) の電卓アプリ gnome-calculator の desktop ファイル、
/usr/share/applications/org.gnome.Calculator.desktop
の内容を参考にして、PySide6_sample のレポジトリ内に、この電卓プログラム用に desktop ファイルを用意しました。
[Desktop Entry] Name=Calculator (PySide6) Name[ja]=電卓 (PySide6) Comment=Normal calculator Comment[ja]=通常の電卓 Keywords=calculation;arithmetic; Keywords[ja]=calculation;算術;calculator;計算機; Exec=/home/bitwalk/MyProjects/PySide6_sample/calculator.sh Icon=/home/bitwalk/MyProjects/PySide6_sample/calculator.png Terminal=false Type=Application StartupNotify=true Categories=Utility; X-Purism-FormFactor=Workstation;Mobile;
Exec=/home/bitwalk/MyProjects/PySide6_sample/calculator.sh は、下記のシェルスクリプトで、ワーキングディレクトリをこのシェルスクリプトがあるディレクトリへ移動させ、Python の仮想環境をアクティベートして、python コマンドで calculator.py を実行するという内容です。
#!/bin/bash
cd "$(dirname ${0})" || exit
source venv/bin/activate
python calculator.py
Icon=/home/bitwalk/MyProjects/PySide6_sample/calculator.png は、下記の 128 x 128 pixel の画像ファイルです。
このように、ファイルの場所をハードコーディングしていますので、同じように試してみる場合には、適宜、お使いの環境に合うように修正してください。
さて、calculator.desktop ファイルですが、アカウント内に格納先のディレクトリを作成して、そこへこの desktop ファイルをコピーします。
(venv) ~/MyProjects/PySide6_sample$ mkdir -p ~/.local/share/applications (venv) ~/MyProjects/PySide6_sample$ cp calculations,desktop ~/.local/share/applications/
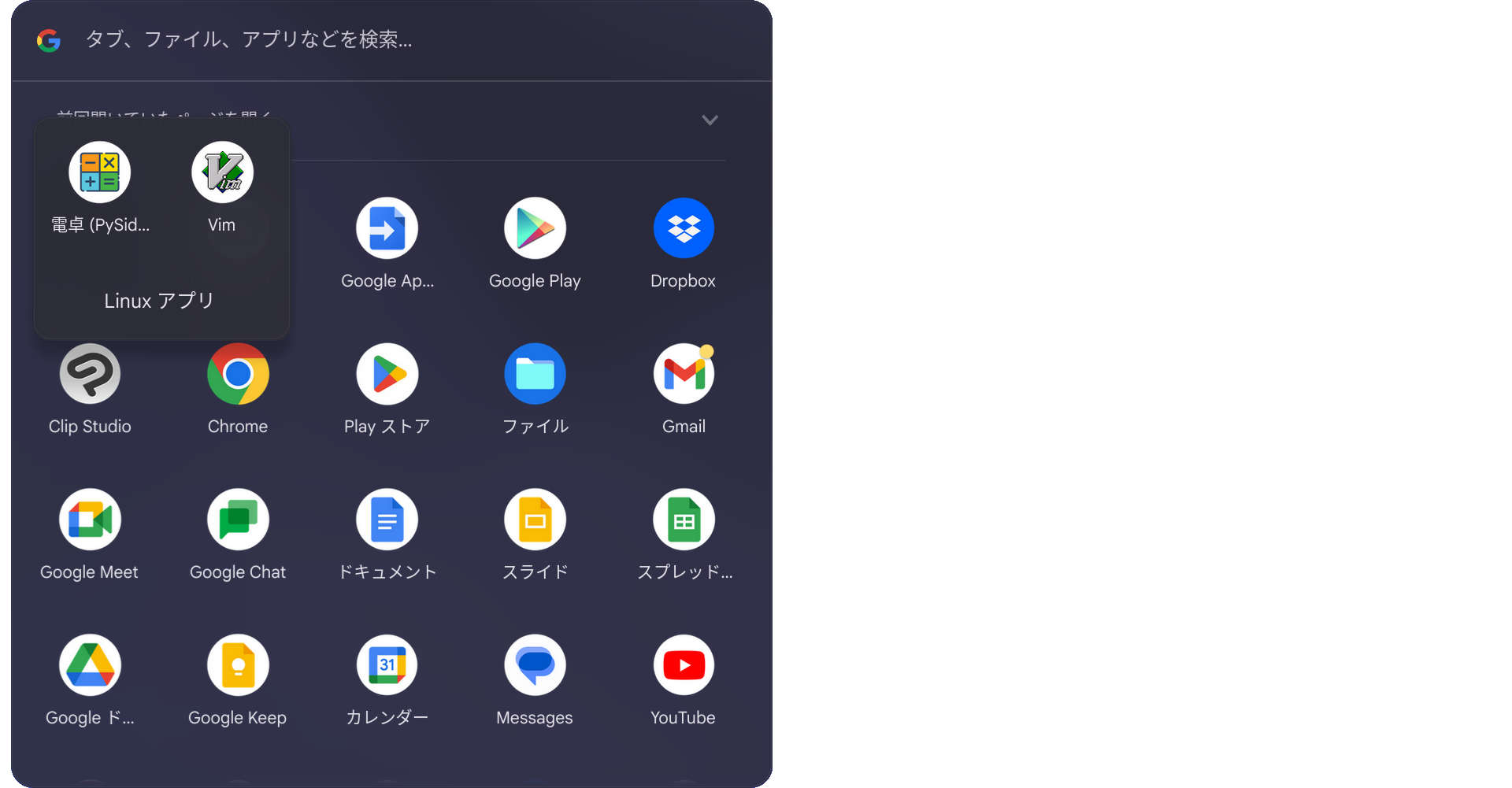
すると、Chromebook のランチャーで開くアプリ一覧の「Linux アプリ」グループ内に電卓アイコンが追加されます。
電卓アイコンを選択すると、画面中央に calculator.py のウィンドウが表示されます。
このように、個人のアプリの起動アイコンをアプリ一覧に追加するには、ひと手間かかりますが、個人で作ったアプリを頻繁に使いたい場合には、やり方を知っておくと便利です。
まとめ
個人的に Chromebook を使う動機は Linux コンテナを利用できることなのですが、詳しくは次の2点にまとめることができます。
- x86_64 系以外のプロセッサで Linux を使ってみたい。
- Linux でタッチスクリーンを使いたい。
タッチスクリーンについては、廉価な中華 PC ばかり買って Linux 化している自分にとって、いつも難しい課題です。ARM 系プロセッサを搭載した Chromebook の Linux コンテナを使えば、上記2点を叶えられ、タッチスクリーンを考慮した GUI アプリの操作性の追求ができます。😁
Chromebook (ChromeOS) は、Android SDK のようにアプリの開発環境が広く公開されてはいませんが、その代わりに Linux コンテナをうまく活用すれば、Linux のアプリ開発の成果をそのまま利用できそうです。
なお、Intel 系のプロセッサを搭載した中華 PC に ChromeOS Flex をインストールしたところ、タッチすクリーンが使えて、Linux コンテナも利用できるものがあるので、別記事でまとめる予定です。
追記
どうやら、Wayland を利用している Qt6 ベースの PySide6 を利用するには、Debian 12 へアップグレードした方が良さそうです。x86_64 ベースの ChromeOS Flex で確認していて問題に気がつきました。 ← もうすこし調べる必要があるので、一旦取り消しにします。[2023-12-03]
Debian のアップグレードについては、もうすこし調べた後に、あらためてまとめます。
参考サイト
- bitWalk's: Chromebook の Linux コンテナ [2023-11-26]
- Chromebook で Linux をセットアップする - Chromebook ヘルプ
- Desktop Entry Specification
にほんブログ村
#オープンソース
























0 件のコメント:
コメントを投稿