PySide (Qt for Python) は、Qt(キュート)の Python バインディングで、GUI などを構築するためのクロスプラットフォームなライブラリです。配布ライセンスは LGPL で公開されています(商用ライセンスも有り)。最新のバージョンは Qt6 に対応した PySide6(記事執筆時点で 6.5.2)です。
QPlainTextEdit を利用した、行番号付きのシンプルなテキストエディタのサンプルが下記で紹介されていましたので、興味のある所だけ抜き出してみました[1]。
なお、等幅フォント (QFontDatabase.FixedFont) を指定しています。
qt_plaintextedit_linenumber.py
Fedora Workstation 39(ベータ版)+ Python 3.11 / PySide6 6.5.2 で実行した例を示しました。
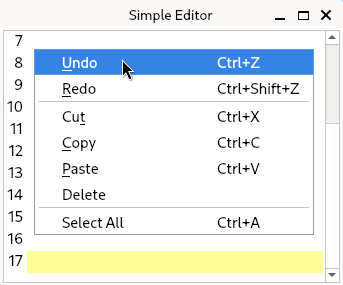
qt_plaintextedit_linenumber.py の実行例
マウスの右クリックで、コピー&ペーストなどの基本編集機能がプルダウンメニューで表示されます。
参考サイト
にほんブログ村
#オープンソース



0 件のコメント:
コメントを投稿